目次
なぜピクセルを設定した方が良いのか
この章ではピクセルの設定の仕方を解説します。
- ピクセル
- ピクセルとは、Webサイトで発生した情報をMeta広告にフィードバックする仕組みです。
読者が特定のページを開いたり、商品の購入やサブスクに申込んだりと様々な情報をMeta広告側にフィードバックできます。
なぜピクセルを設定した方が良いかというと、Webサイトでの出来事をピクセルを通してMeta広告にフィードバックすることで、機械学習の精度が上げられるからです。

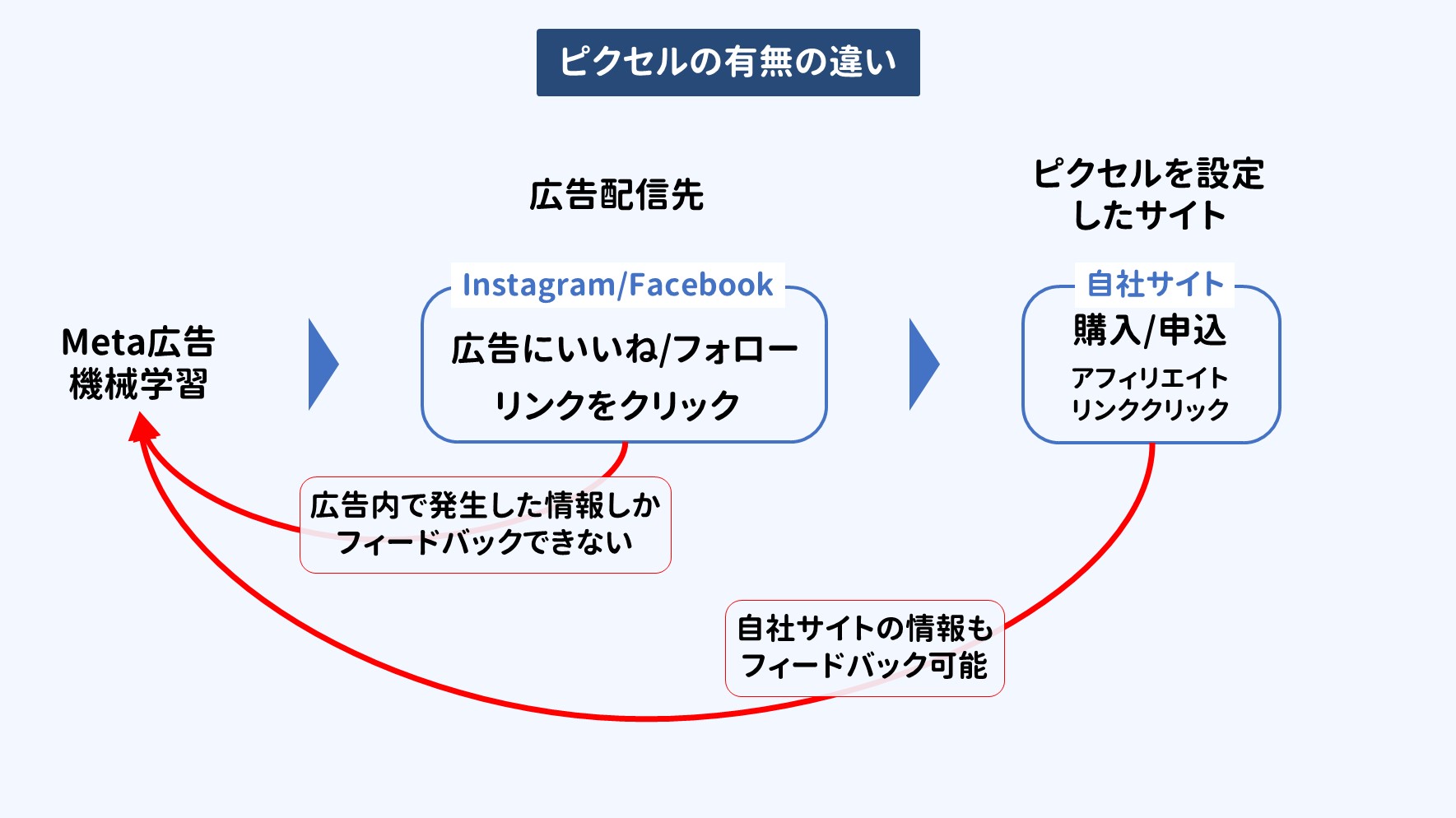
ピクセルがある場合と無い場合の違いは次のとおりです。
ピクセルを埋め込んだWebサイトの情報も取り込んで機械学習に活かせる
🔻
コンバージョンにより近い読者にターゲティングできる
広告クリックなどの、Meta広告内のアクションデータしか機械学習に使えない
🔻
ターゲティングの精度が低い
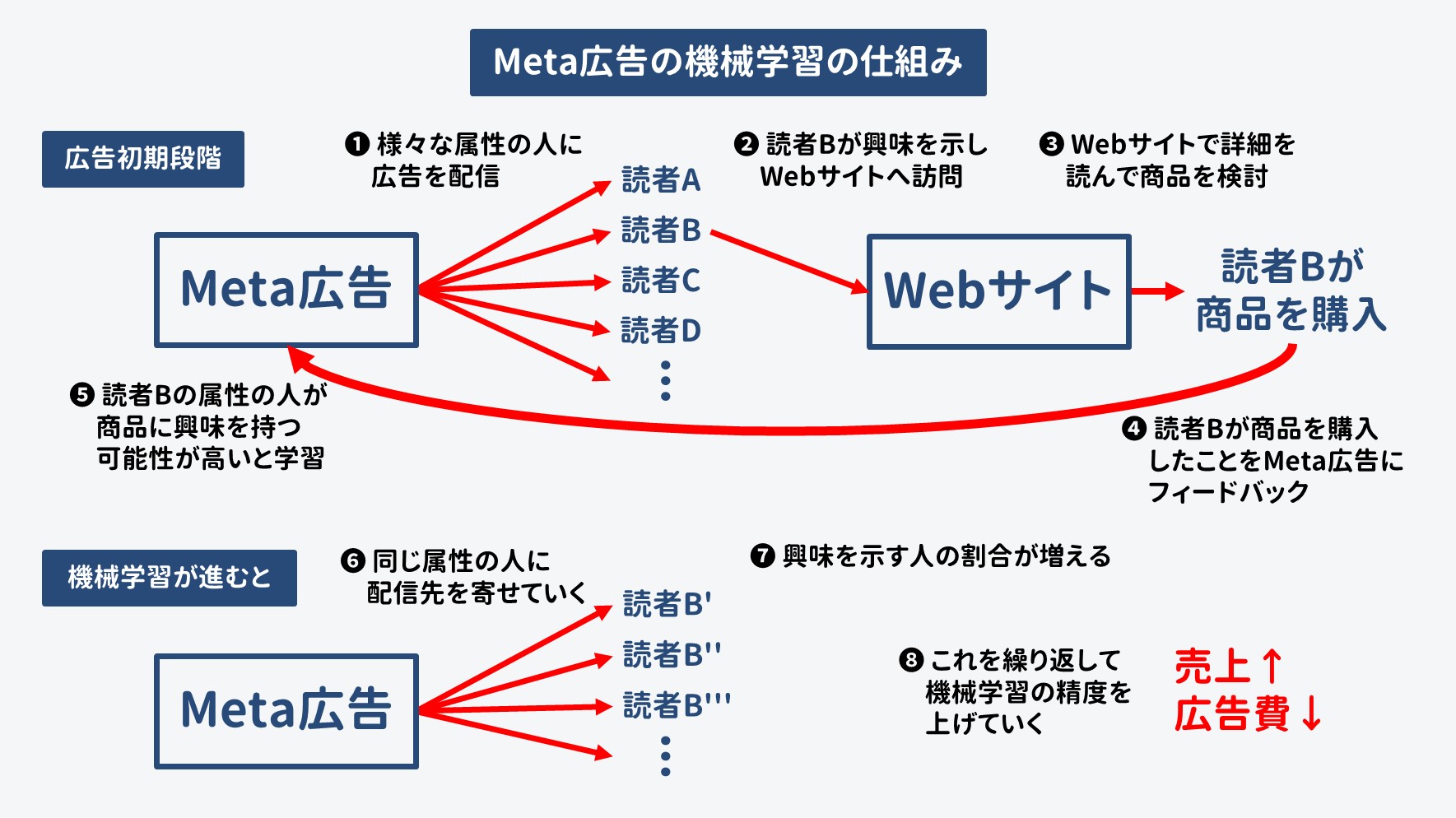
その結果、機械学習は次のように進みます。

ブラウザは Chrome を使う
Google アカウントでログインしておく
ピクセルの設定方法
事前準備
設定する前に次のものを起動し、ログインしておいてください。
起動させてログインしておく
- GTM(グーグルタグマネージャー)を起動してログイン
- WordPressを起動してログイン
- 広告マネージャーを起動してログイン
- メモ帳などのテキスト編集ツールを起動
ピクセルはGTM(グーグルタグマネージャー)を使って設定します。GTMの導入がまだの方は、下記を参照して済ませておいてください。
> GTM導入
ピクセル設定の流れ
ピクセル設定の大まかな流れ
- Meta広告にてデータセットを作成しベースコードをコピー
- GTM にてタグを作成しベースコードを貼り付け
- Meta広告にてピクセルとアカウントを紐付け
- 3つの方法で動作確認
では具体的に解説します。
Meta広告にてデータセットを作成しベースコードをコピー

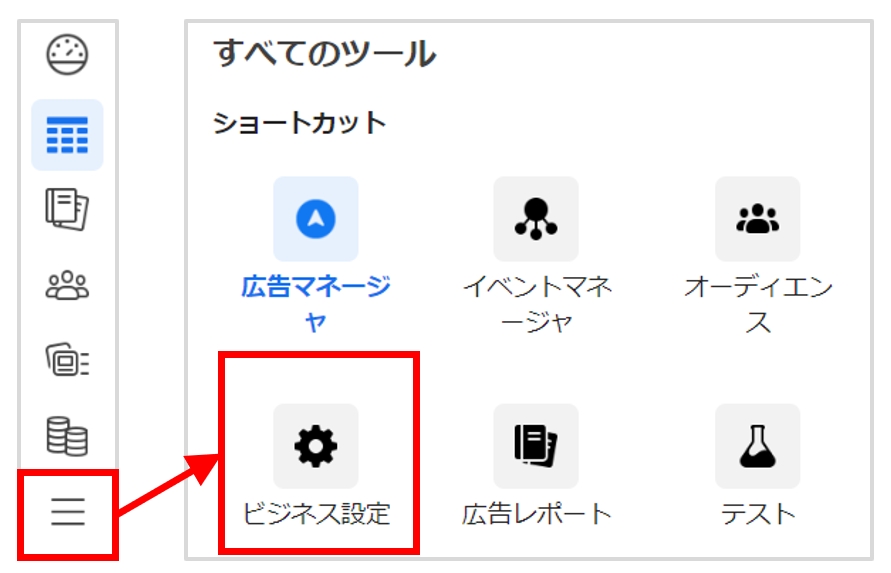
広告マネージャーの左のメニューから「ビジネス設定」をクリック

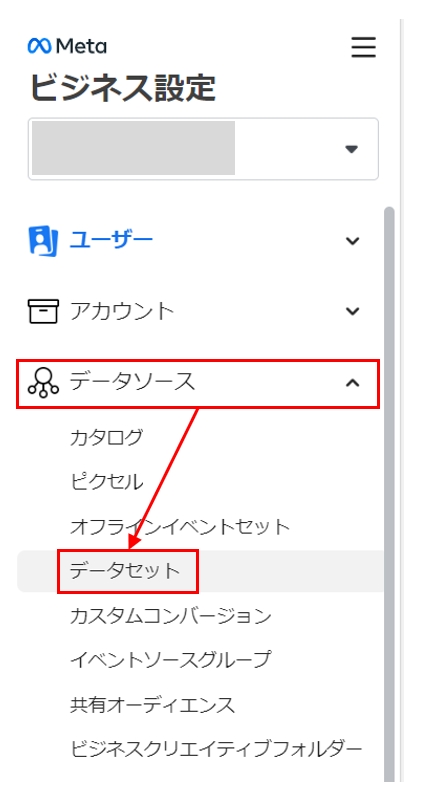
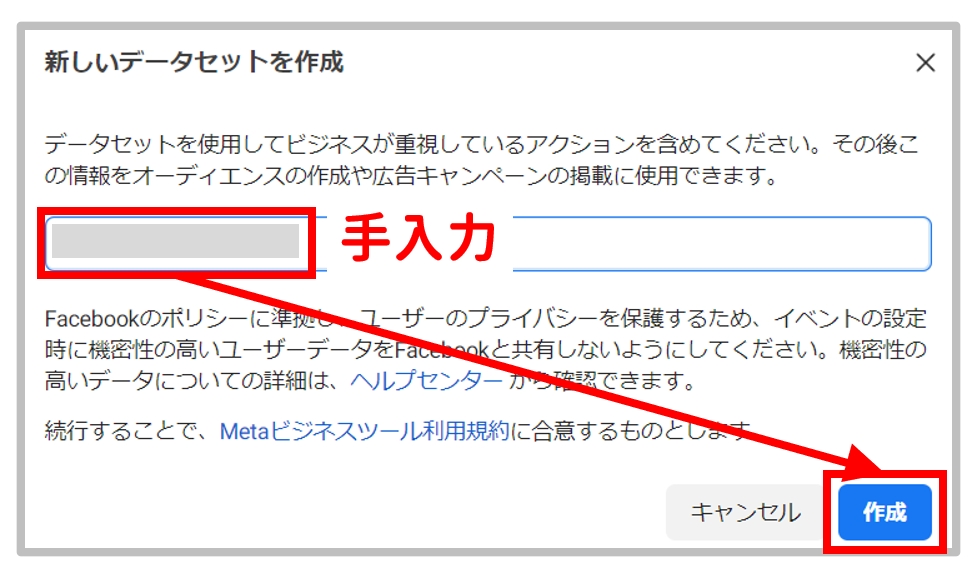
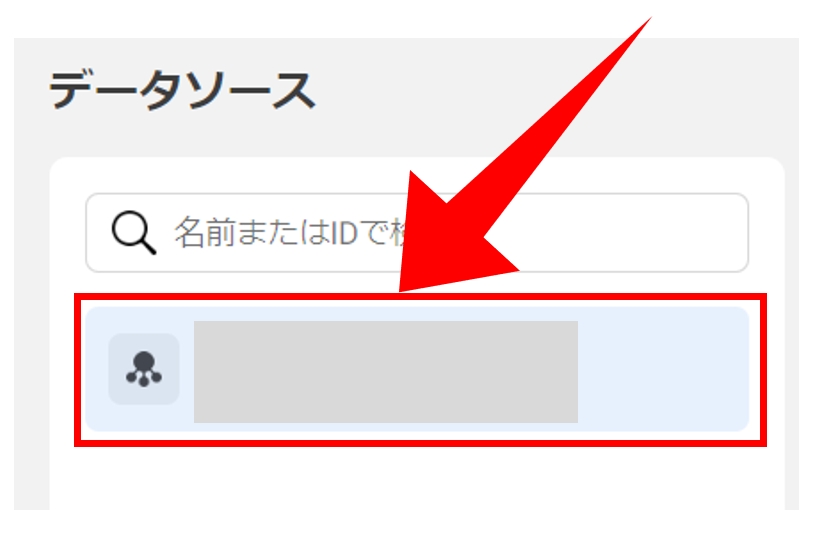
データセットの名前を適当に入力し「作成」をクリック
(※)データセット名はサイト名+「ピクセル」などでよい

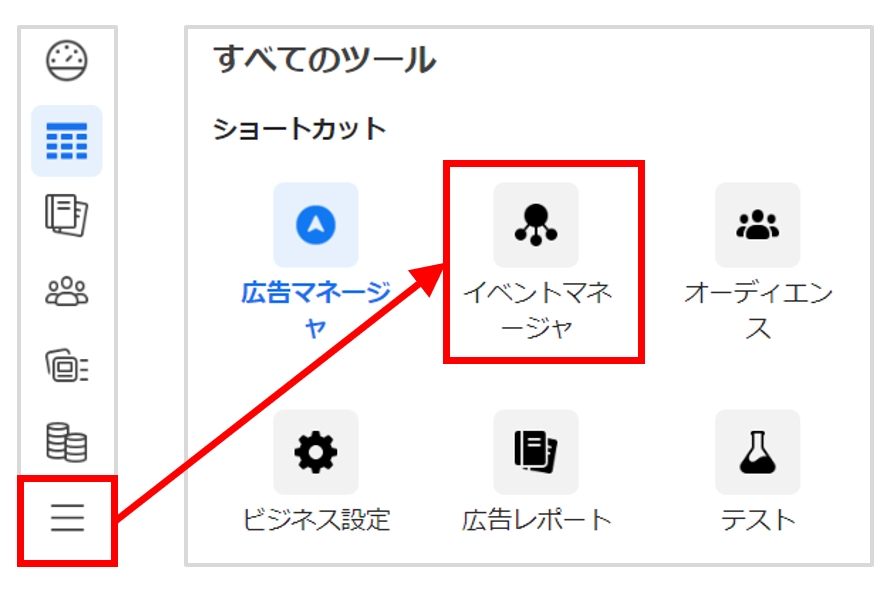
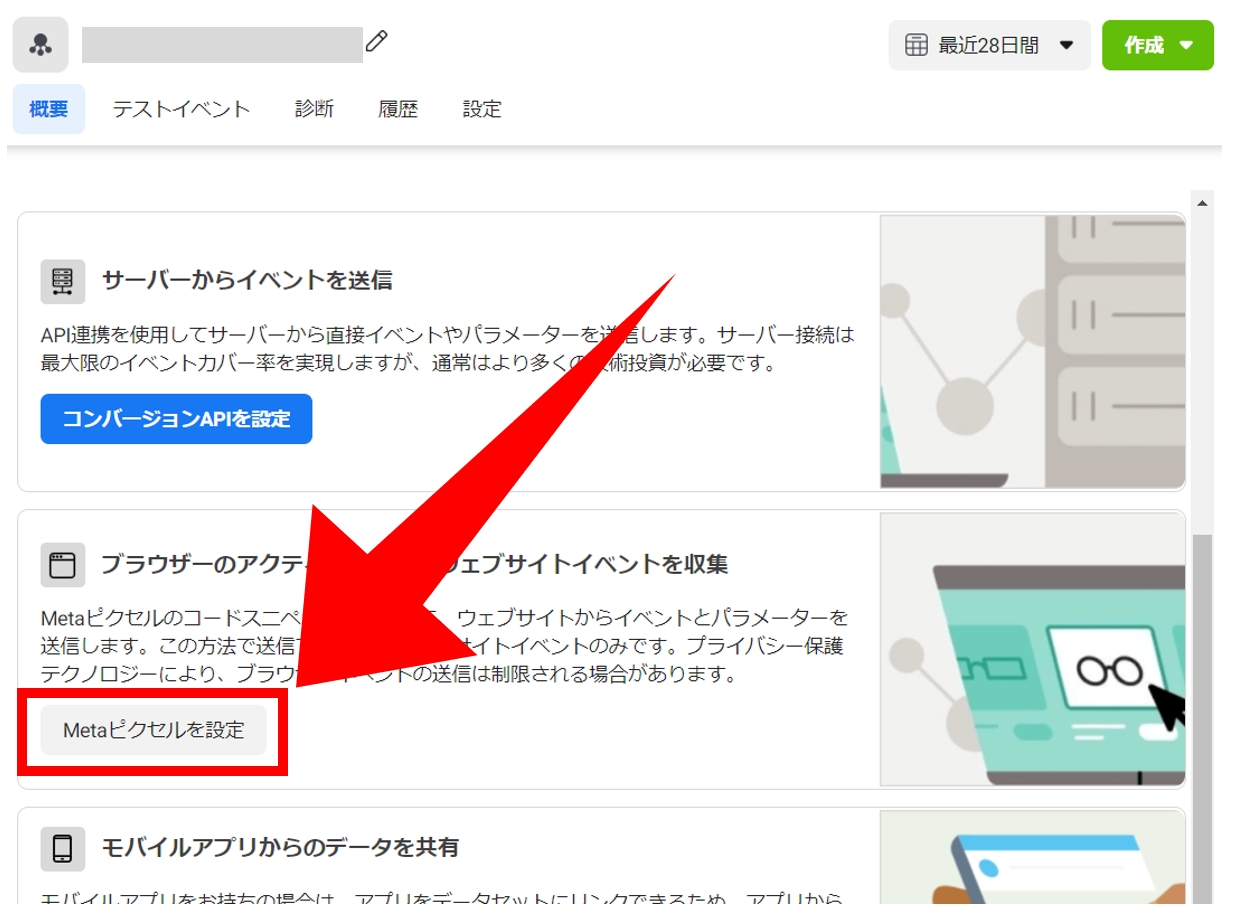
広告マネージャーの左のメニューから「イベントマネージャー」をクリック

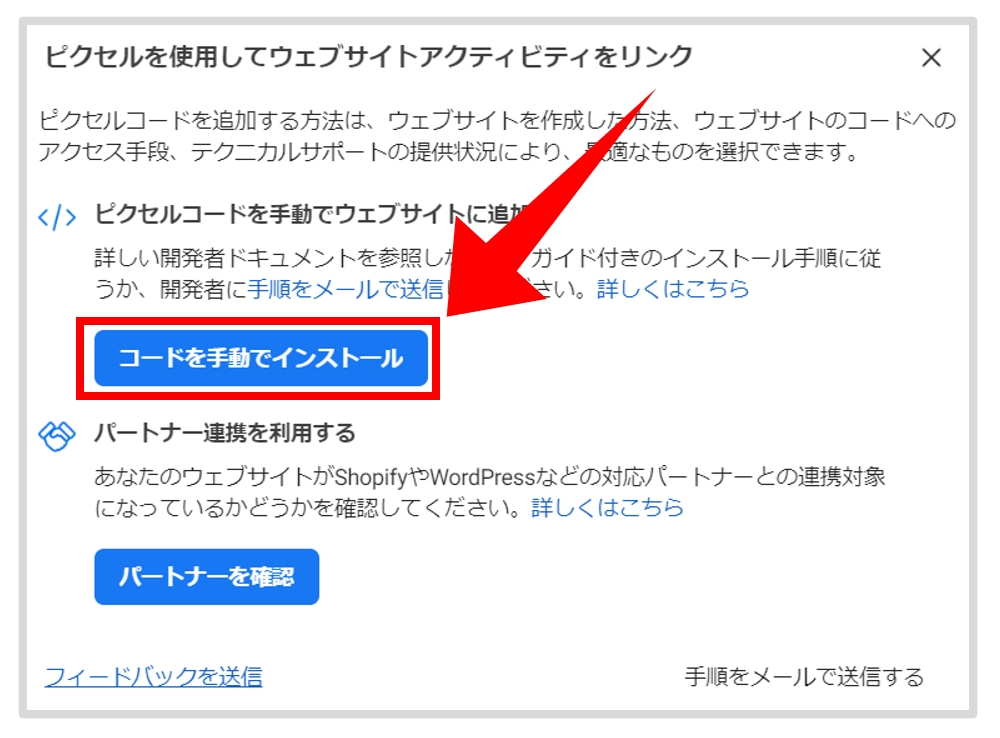
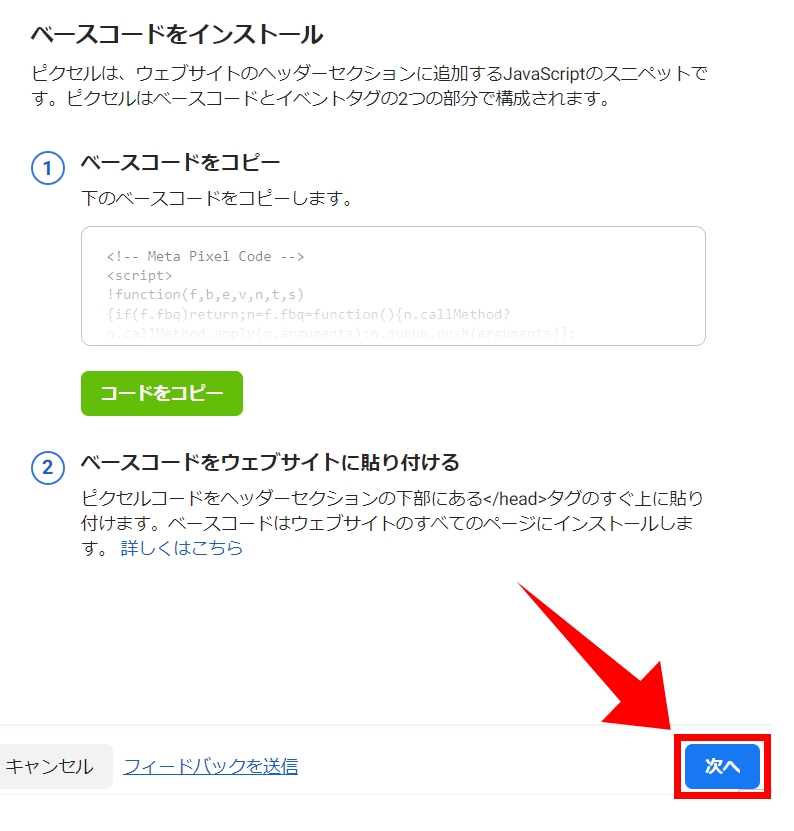
「次へ」をクリック
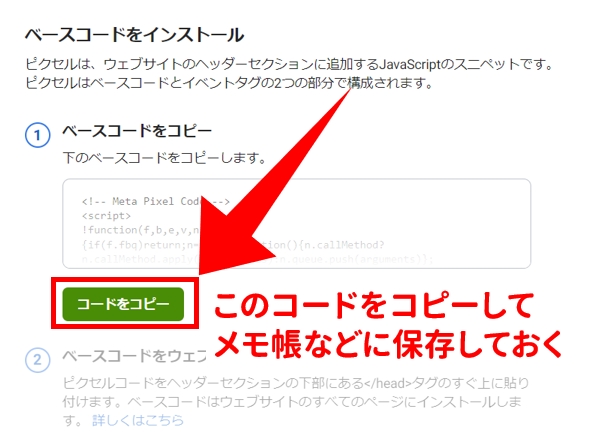
(※)コピーしたベースコードは念のためメモ帳などに貼り付けておく

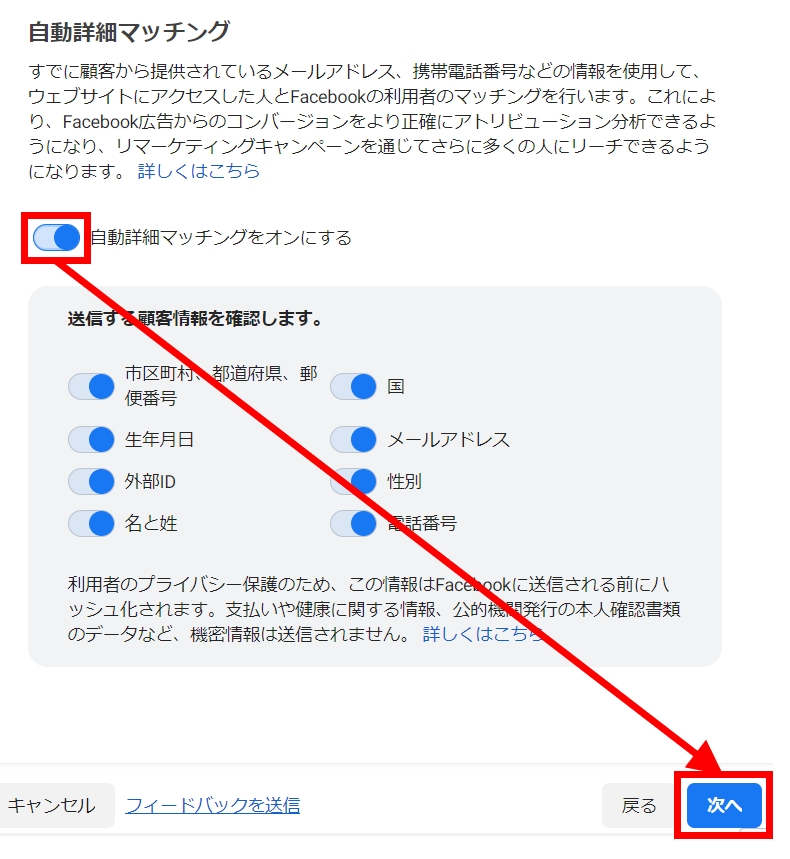
「自動詳細マッチング」をオンにして「次へ」をクリック
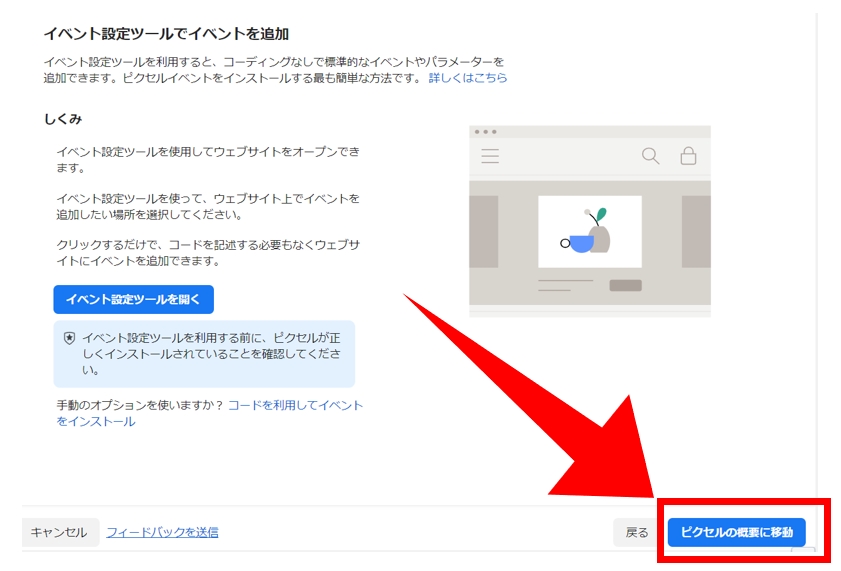
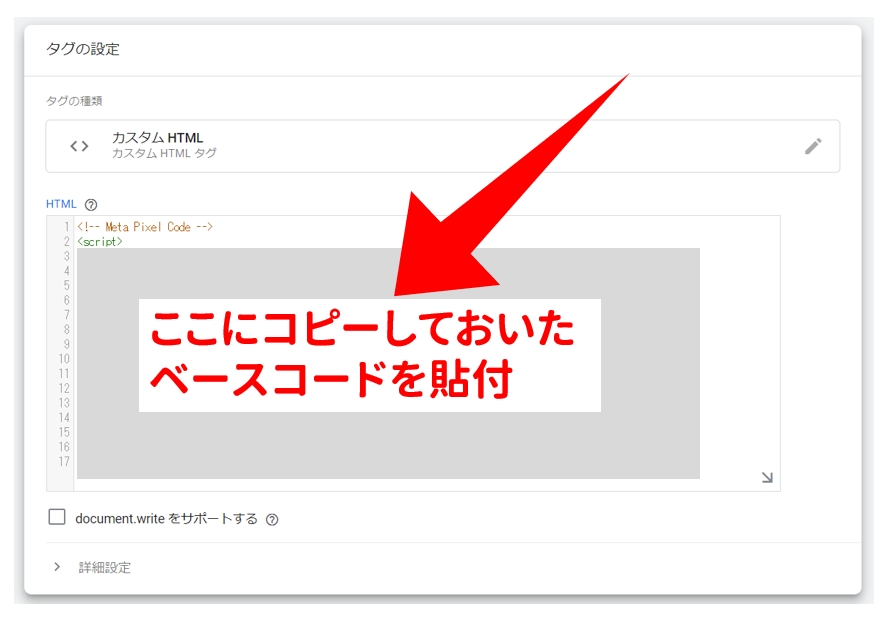
GTM にてタグを作成しベースコードを貼り付け

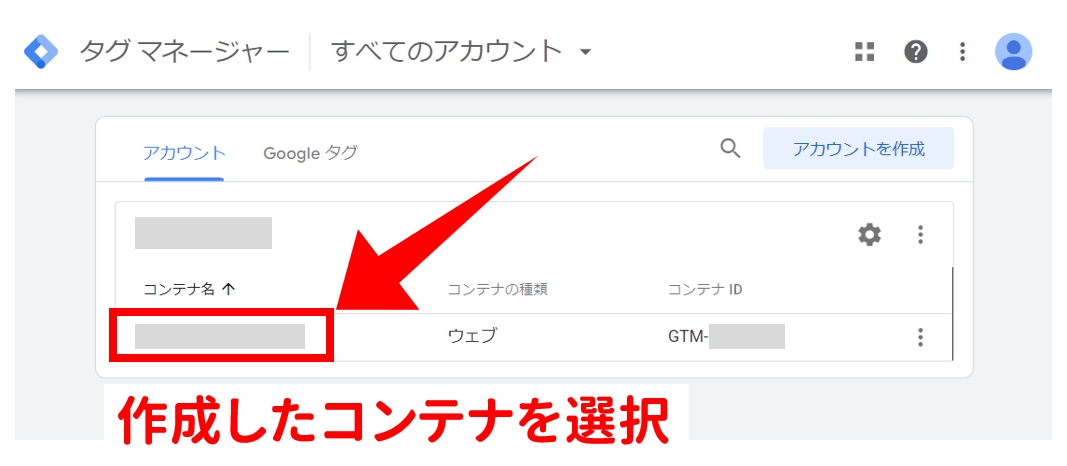
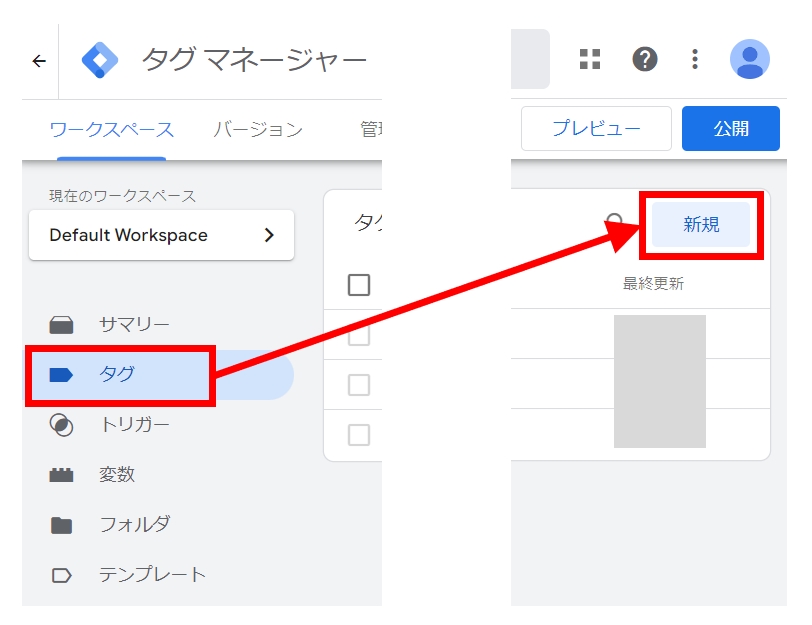
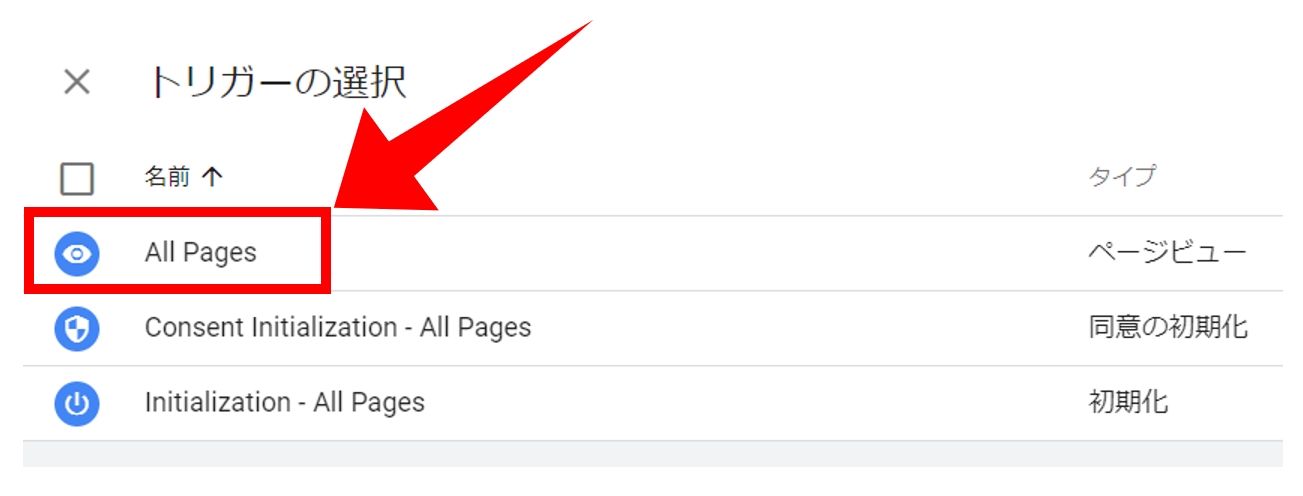
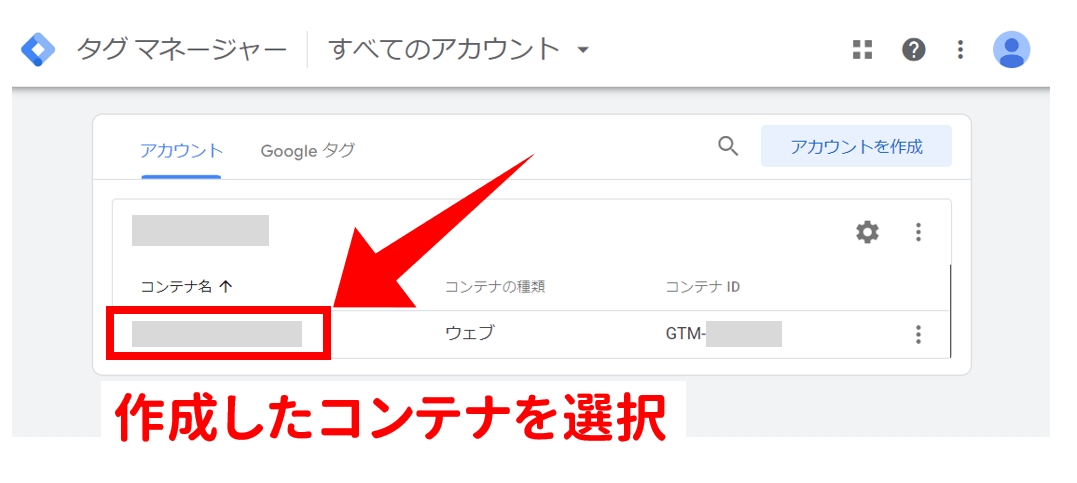
GTMが自動で開くので、先ほど作成したコンテナを選択

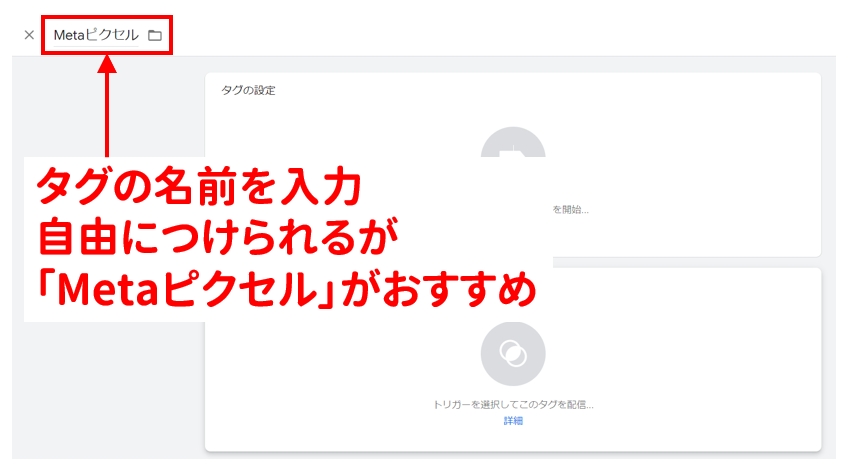
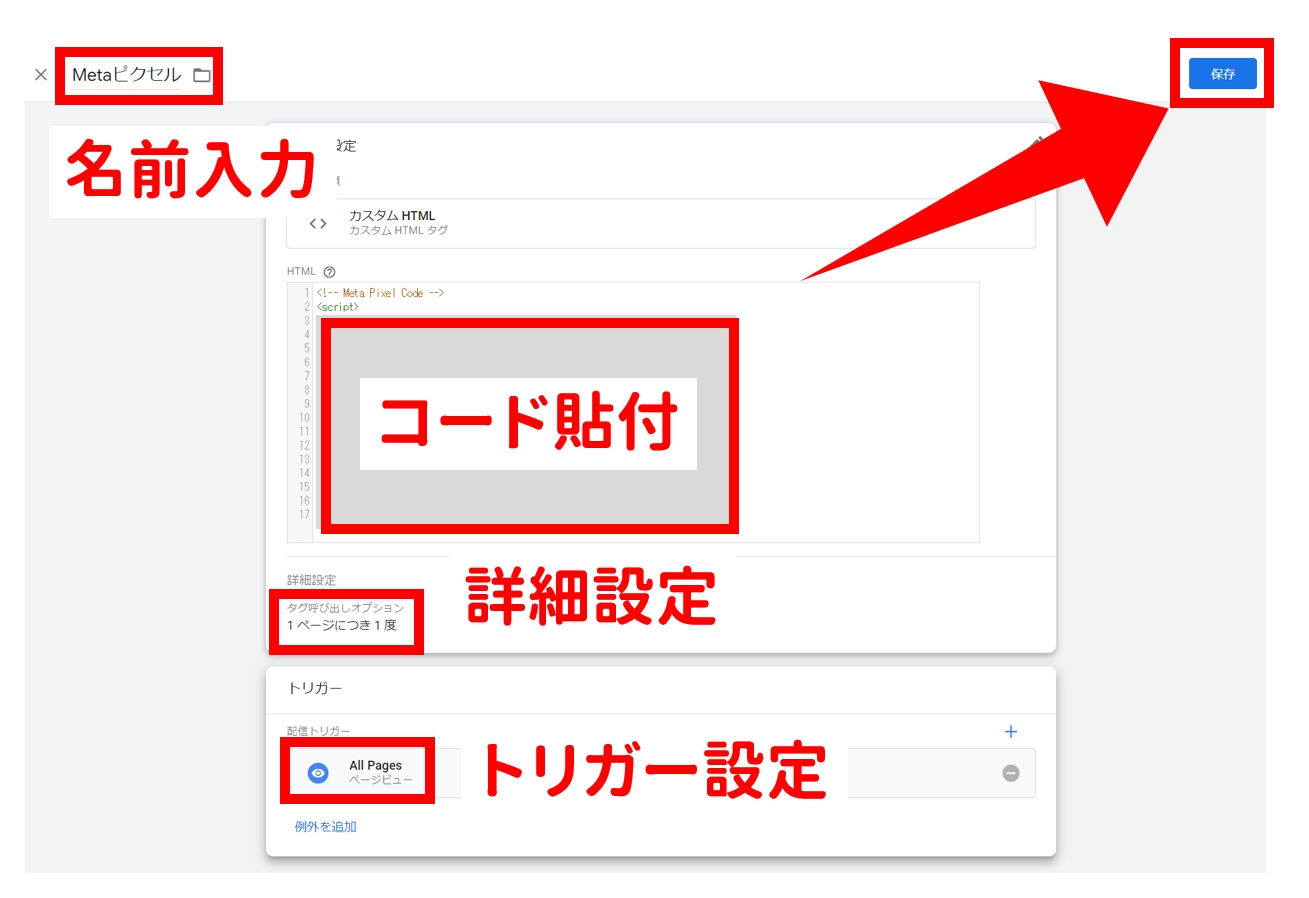
タグの名前を入力
(※)名前は自由だが「 Metaピクセル」とするのがおすすめ

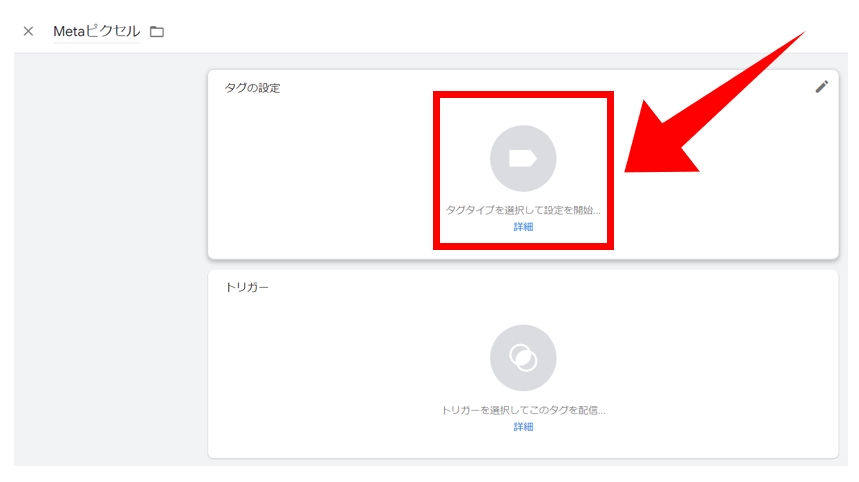
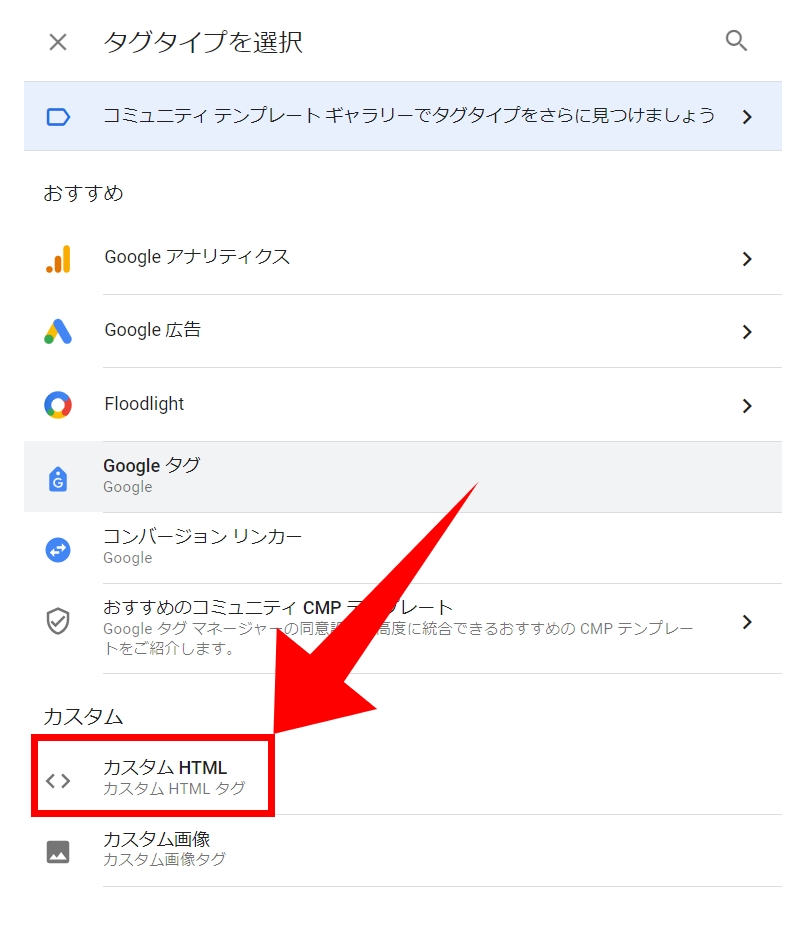
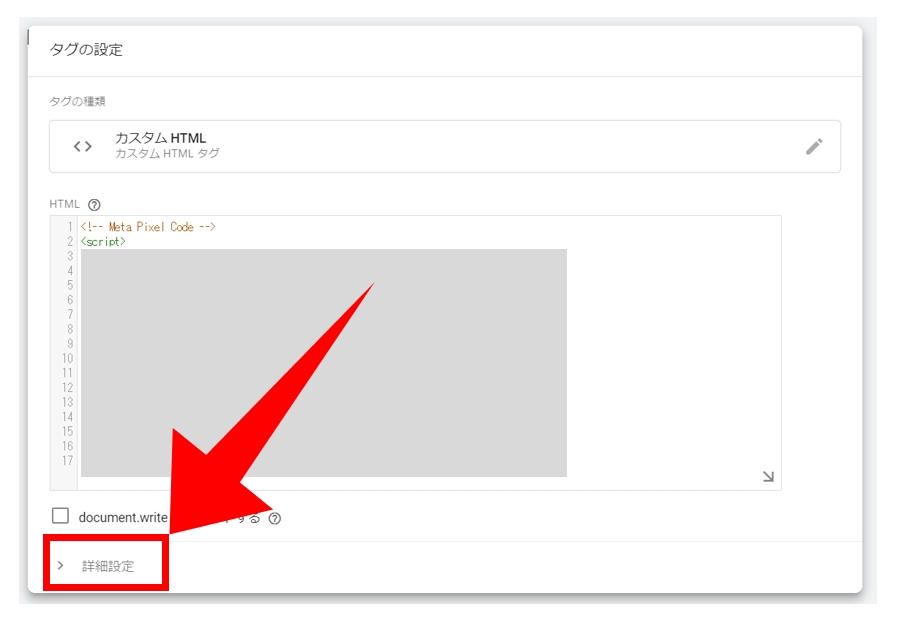
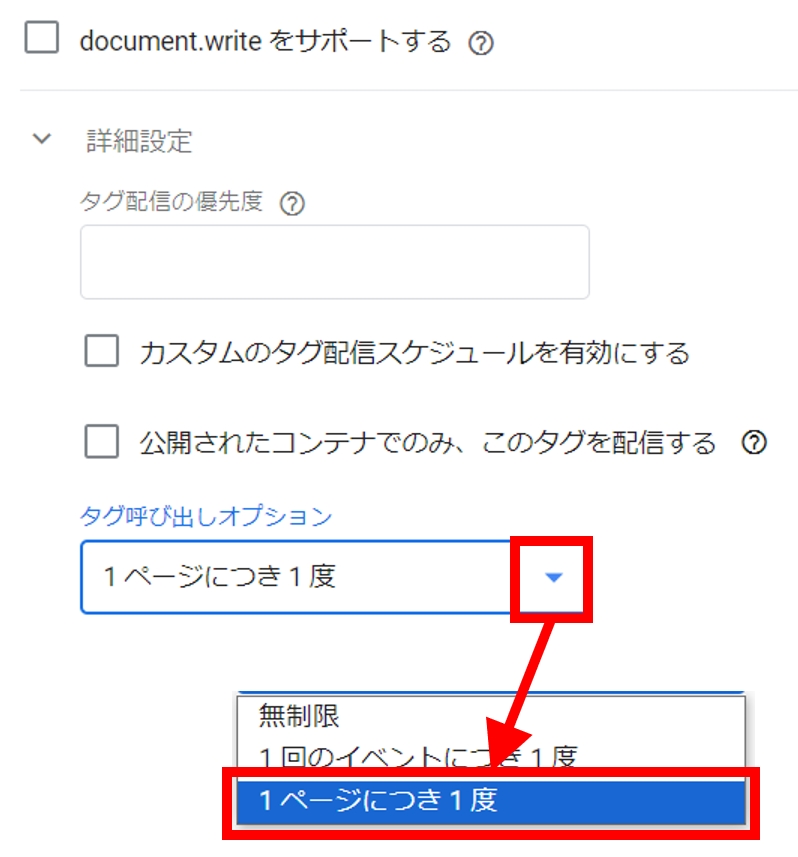
「タグ呼び出しオプション」→「1ページにつき1度」を選択

・ピクセルの名前
・ベースコード
・詳細設定:1ページにつき1度
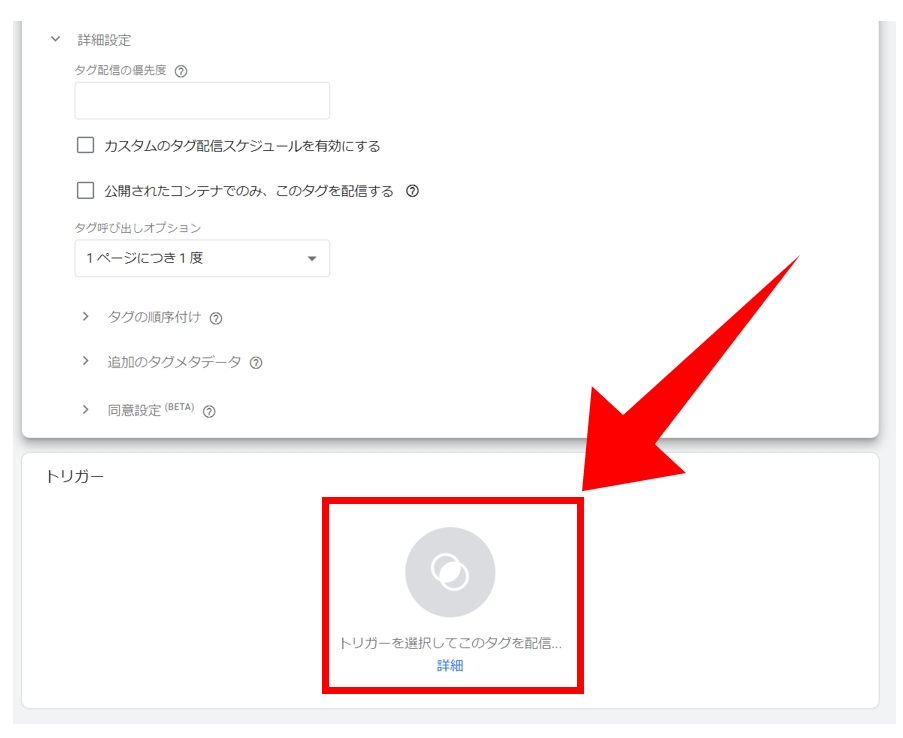
・トリガー設定:All Pages
全て OK なら「保存」をクリック

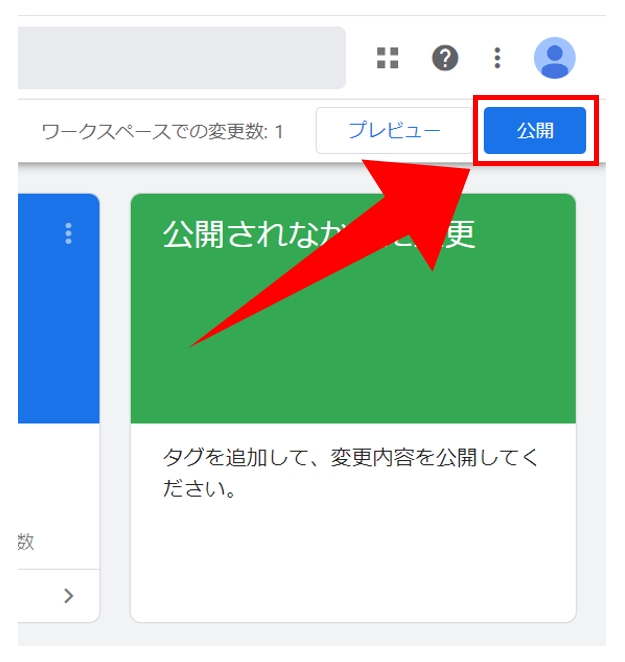
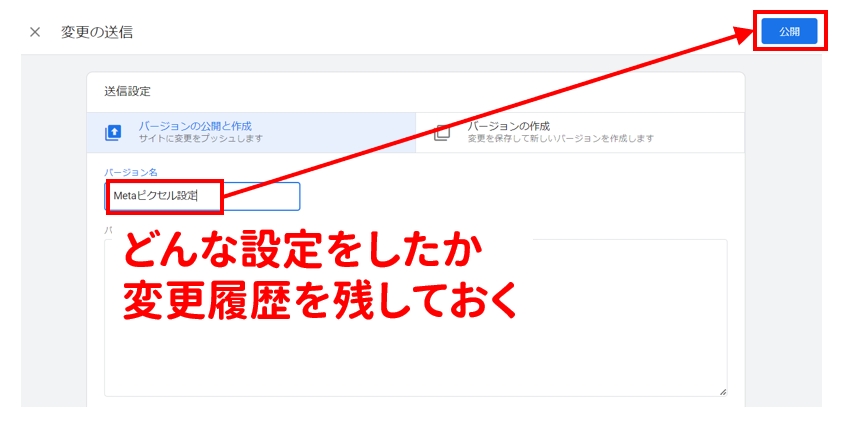
履歴が残せるので変更内容を入力し「公開」をクリック
(※)今回であれば「ピクセルを設定」等

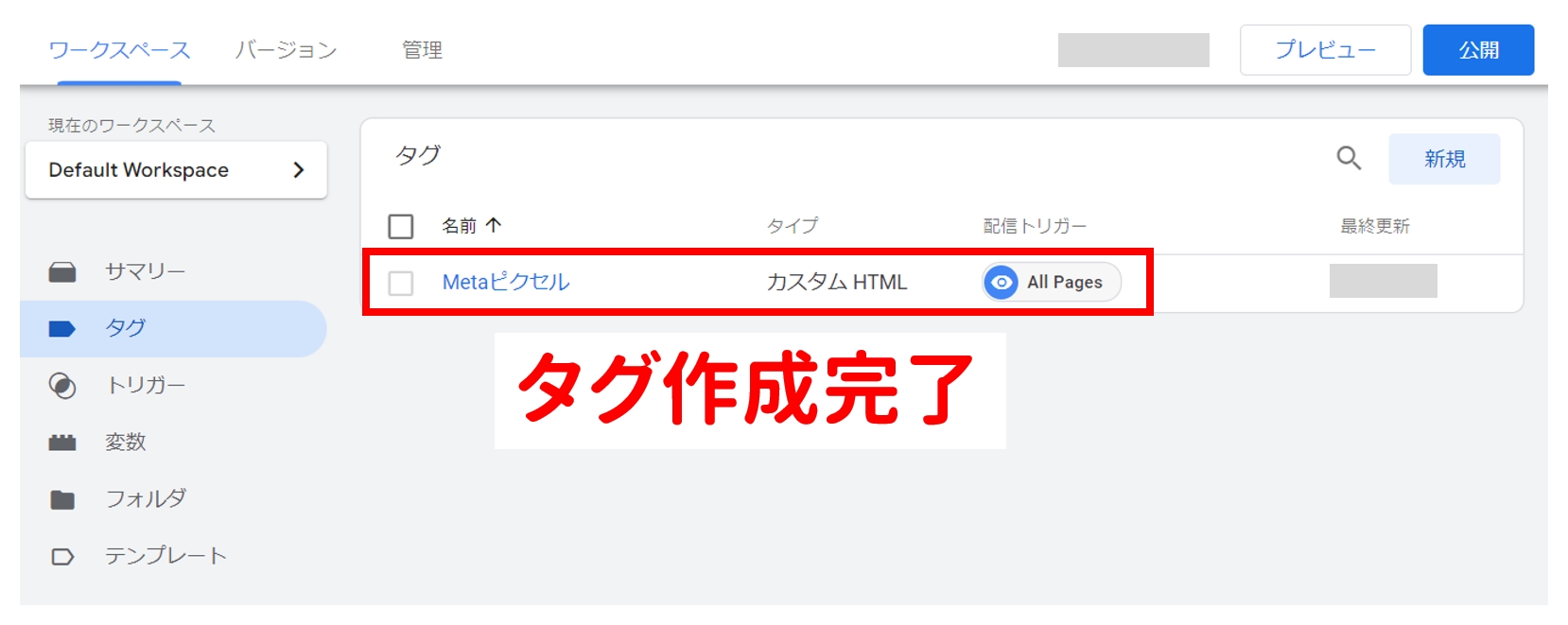
Metaピクセルというタグが設定されたことを確認して作成完了
Meta広告にてピクセルとアカウントとを紐付け

広告マネージャーの左のメニューから「ビジネス設定」をクリック

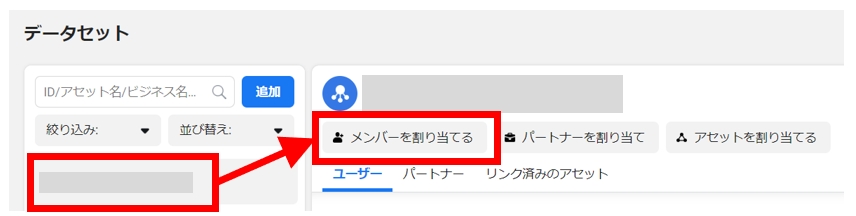
設定した ピクセル を選択し「メンバーを割り当てる」をクリック

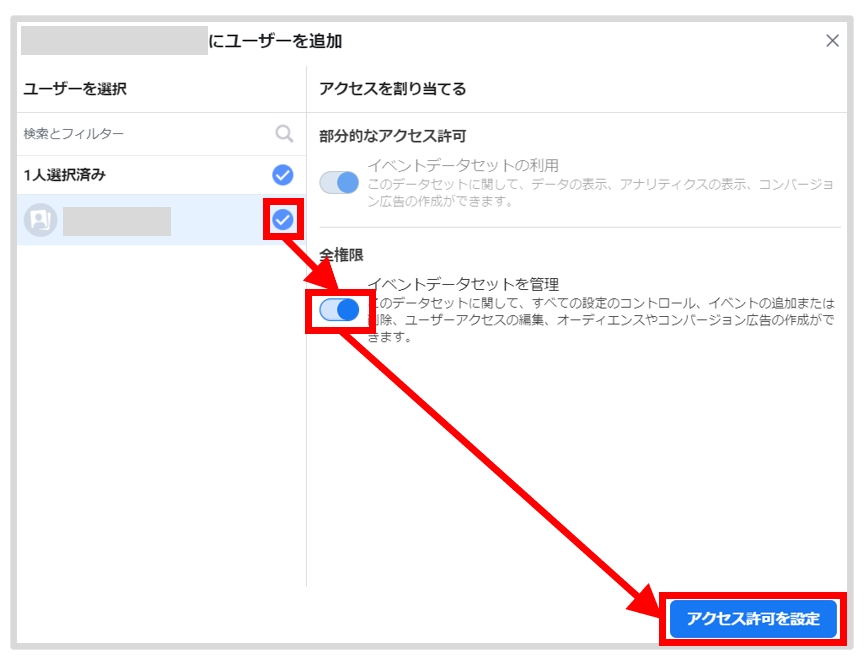
自分のアカウントにチェックを入れ全権限をオンにして「アクセス許可を設定」をクリック

自分のアカウントであることを確認したら「完了」をクリック

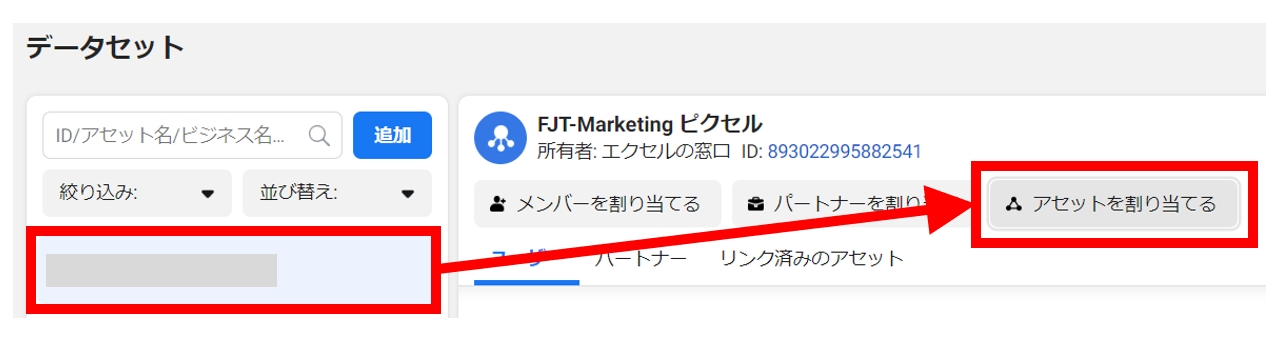
設定した ピクセル を選択し「アセットを割り当てる」をクリック

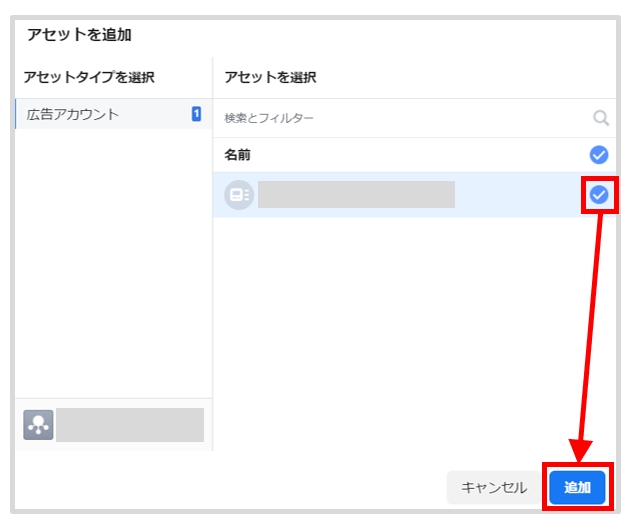
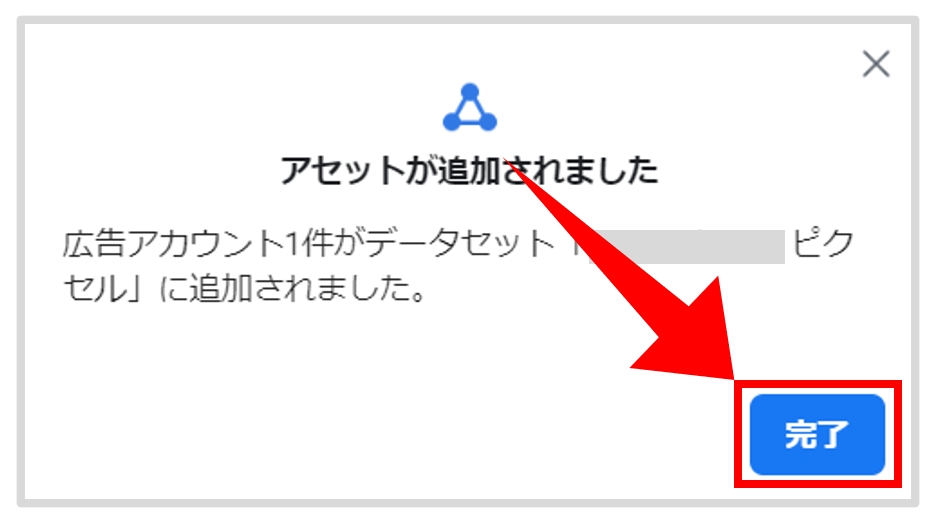
設定した広告アカウントであることを確認したら「完了」をクリック

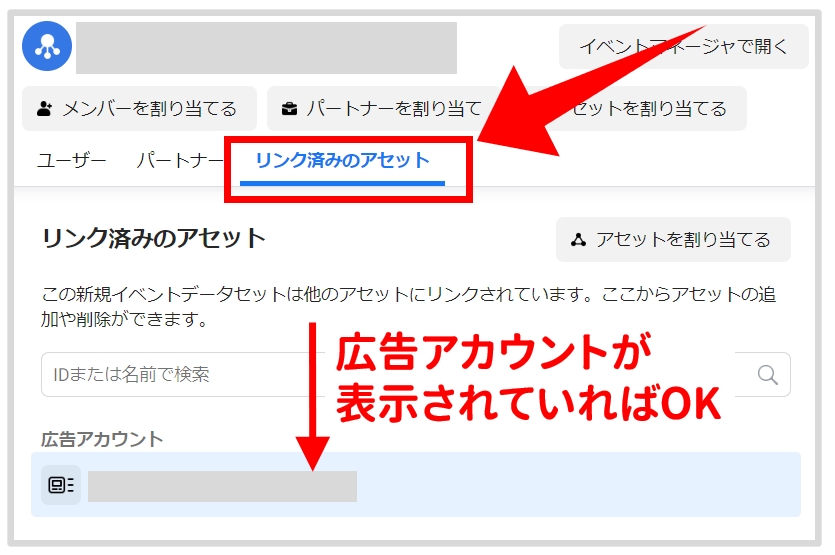
「リンク済みのアセット」をクリックすると設定した広告アカウントが表示されていれば OK
ピクセルの動作確認
ここでは設定したピクセルが きちっと連携できているかを確認する方法を解説します。3つあるので、すべて実施してください。
ピックセルの動作確認方法
- Chrome の拡張機能で確認
- Meta広告のイベントマネージャで確認
- GTMのプレビュー機能で確認
ピクセル設定がうまくできないと広告効果が半減しますので、必ずチェックしましょう。
確認方法1:Chrome の拡張機能で確認

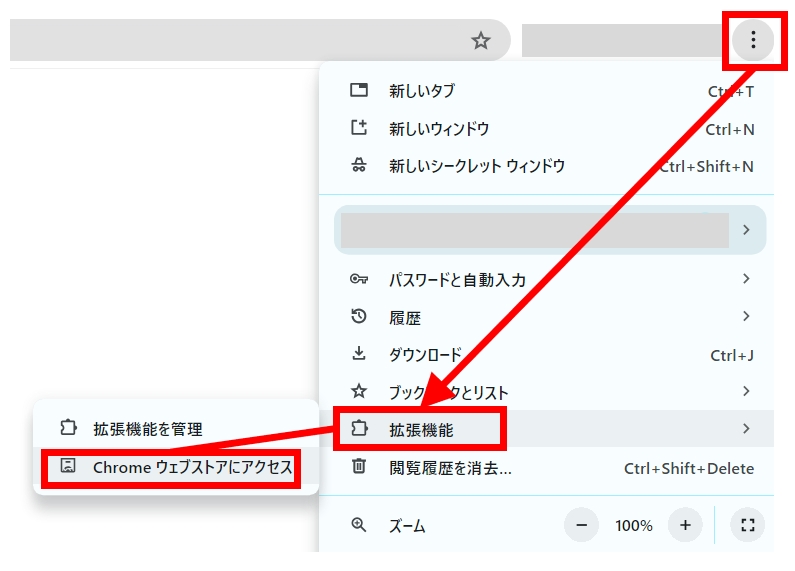
Google Chrome を開き、右上のメニューから「拡張機能」→「 Chrome Web ストアにアクセス」をクリック

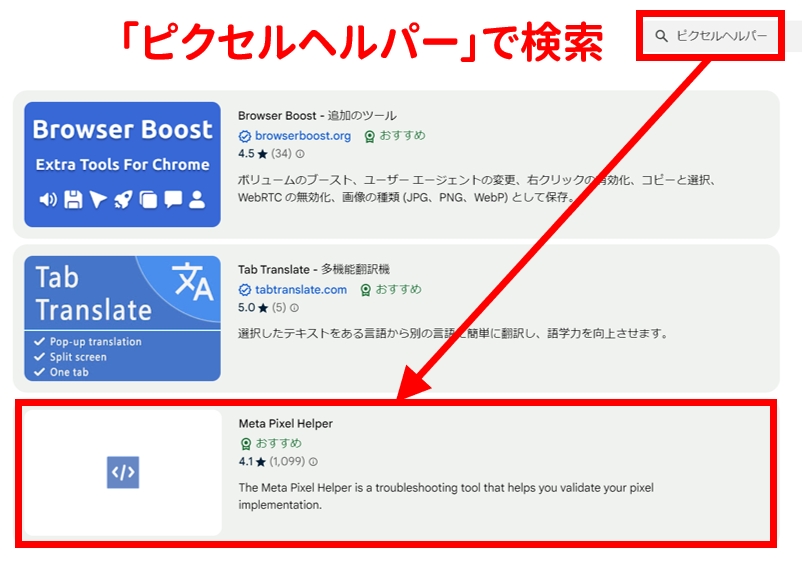
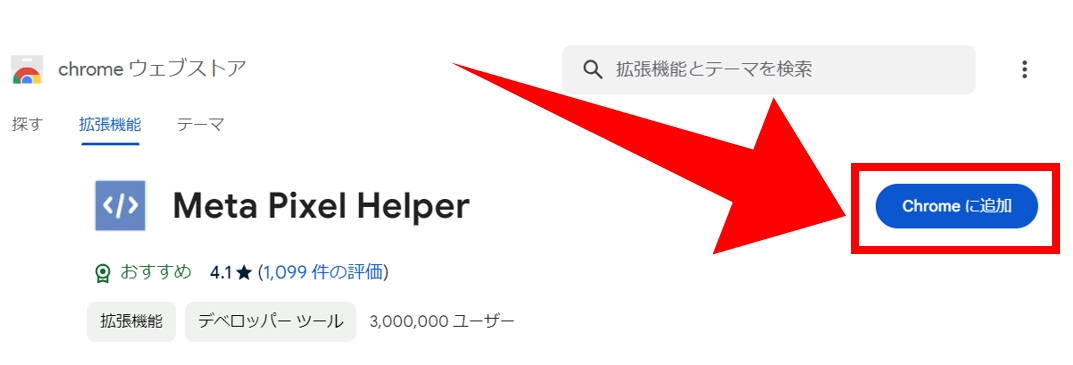
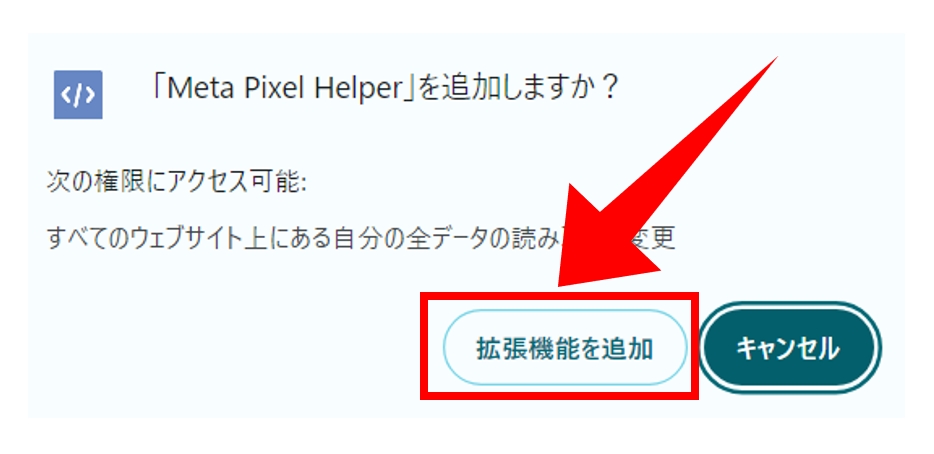
「ピクセルヘルパー」で検索して「Meta Pixel Helper」をクリック

右上に Meta Pixel Helperのアイコンが追加されたことを確認

すべての設定が終わるまでは常に確認したいのでピン留めしておく

Metaピクセルを設定したホームページを開くと Meta Pixel Helperのアイコンの上に数字が出ていることを確認

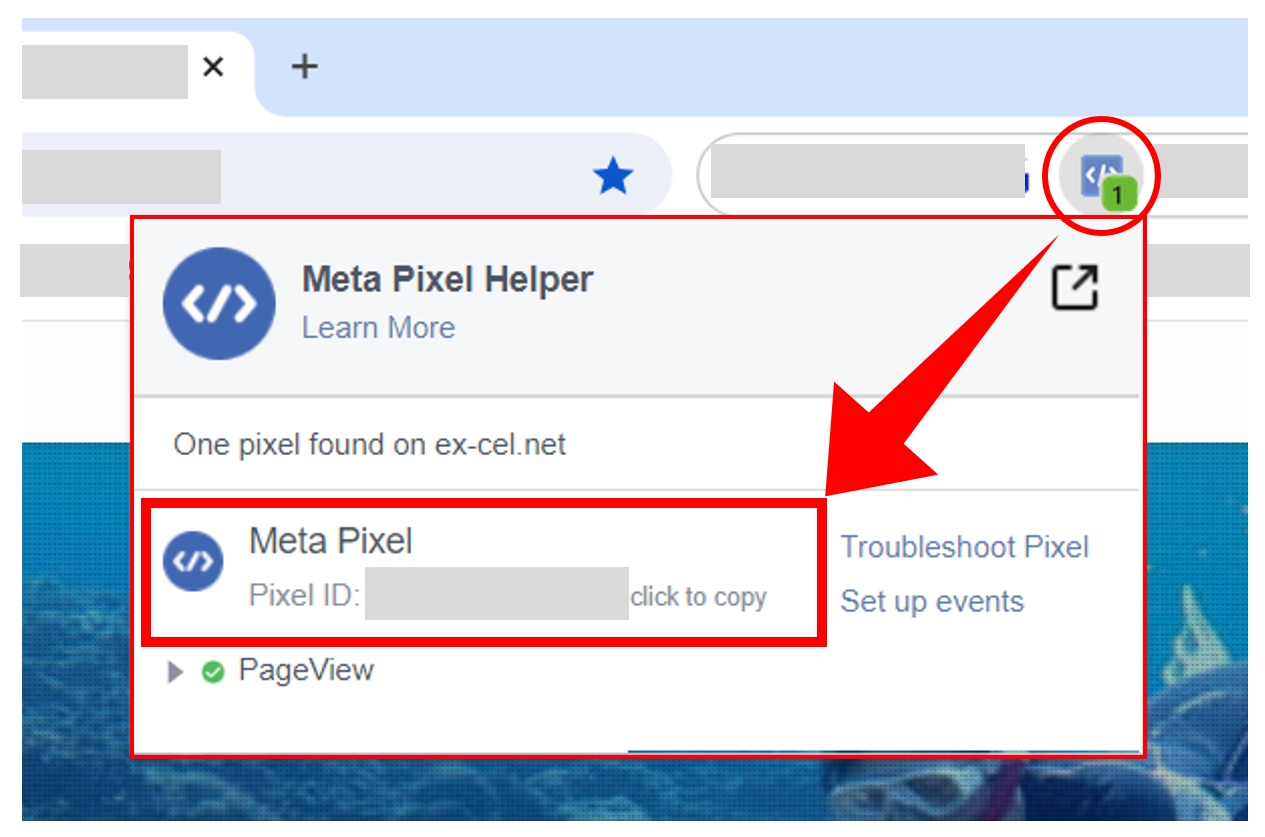
アイコンをクリックすると Metaピクセルが表示されれば OK
確認方法2:イベントマネージャで確認

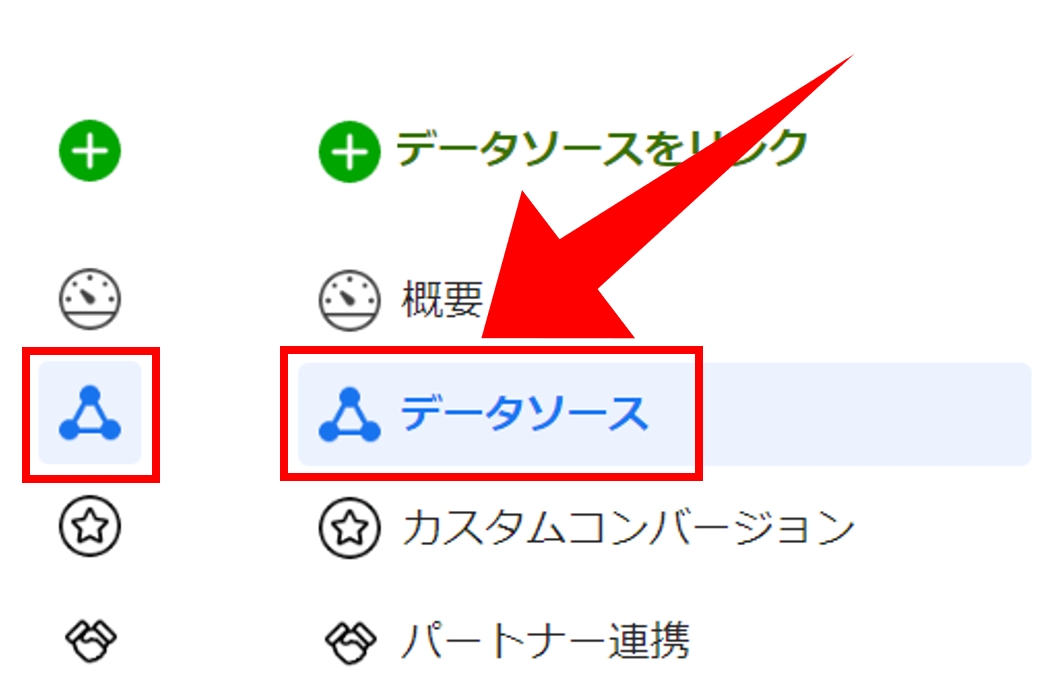
広告マネージャーの左のメニューから「イベントマネージャー」をクリック

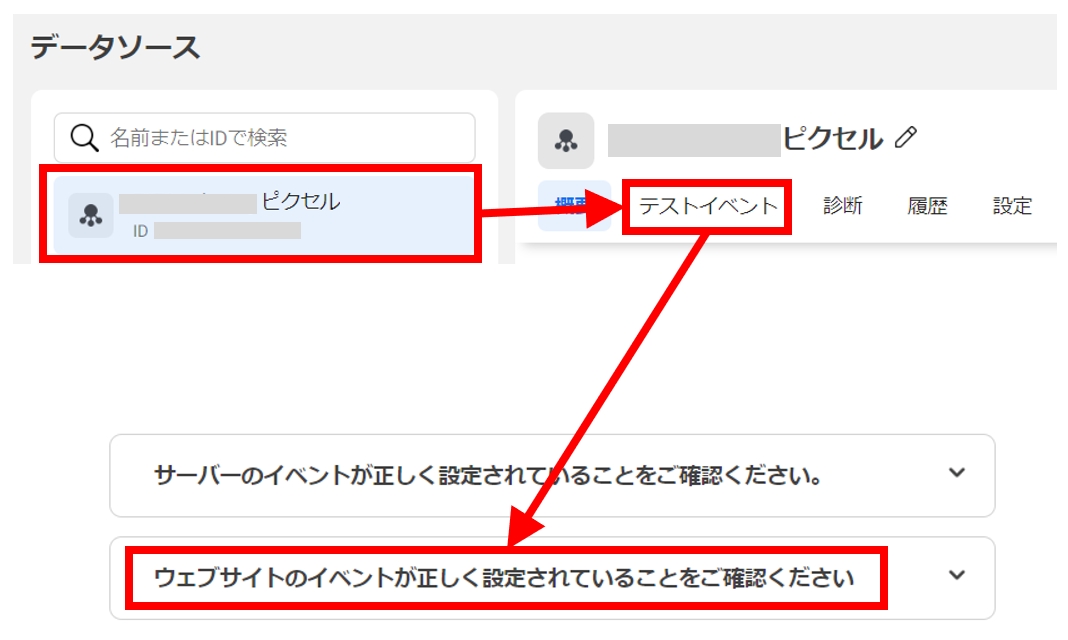
設定したピクセルをクリックし「テストイベント」→「 Web サイトのイベントが正しく設定されていることをご確認ください」をクリック
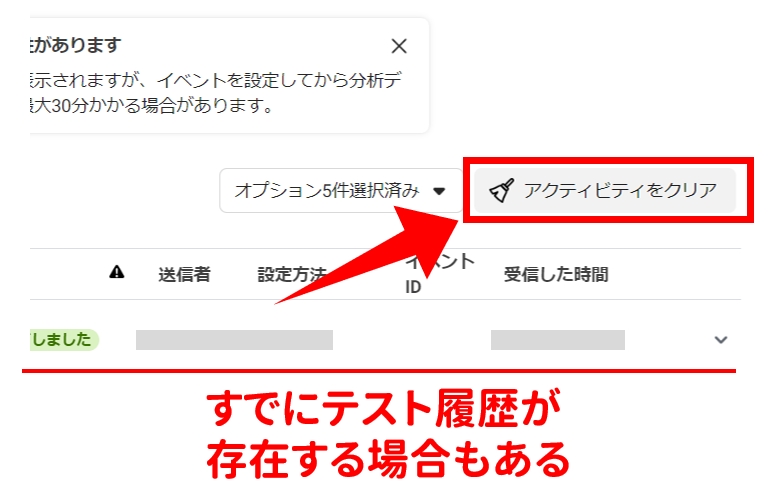
履歴のリセット方法

すでにテスト履歴が存在する場合は、「アクティビティをクリア」をクリック。過去の履歴が削除できればOK。

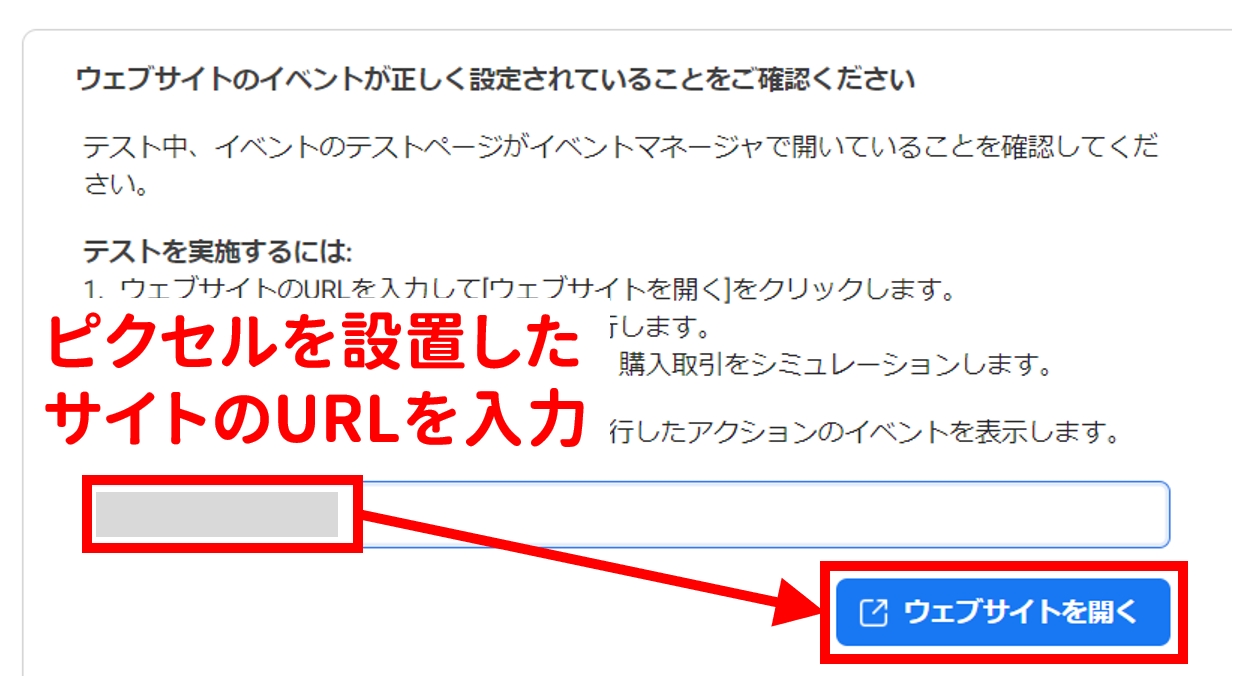
ピクセルを設定したサイトの URL を入力し「 Web サイトを開く」をクリック

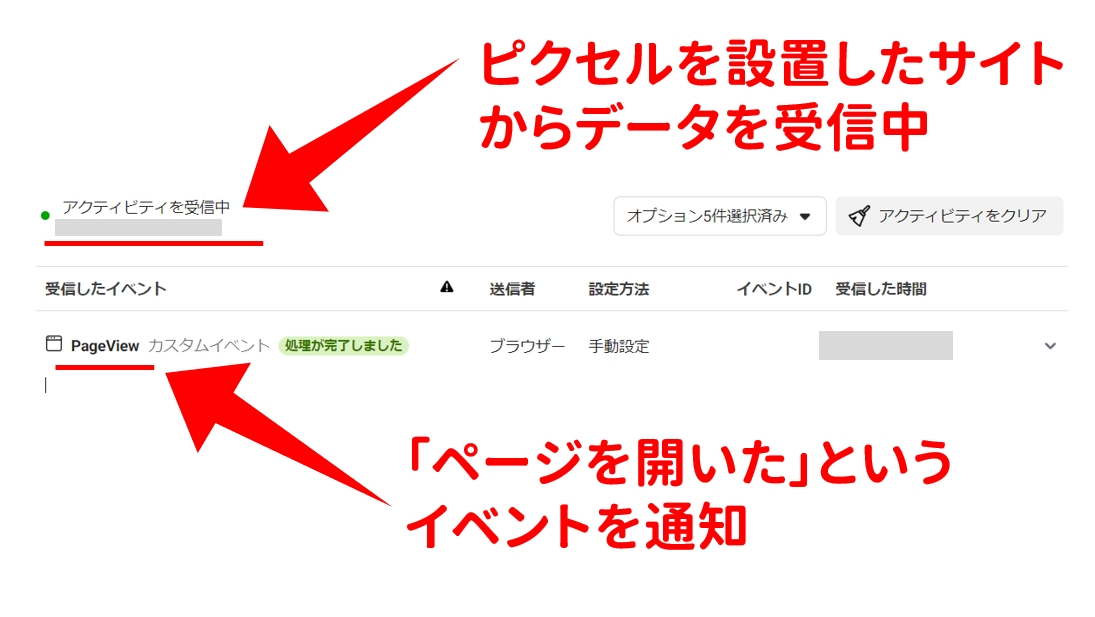
次のことが確認できれば OK
・ピクセルを設定したサイトが「アクティビティを受信中」と表示
・「PageViewカスタムイベント 処理が完了しました」と表示
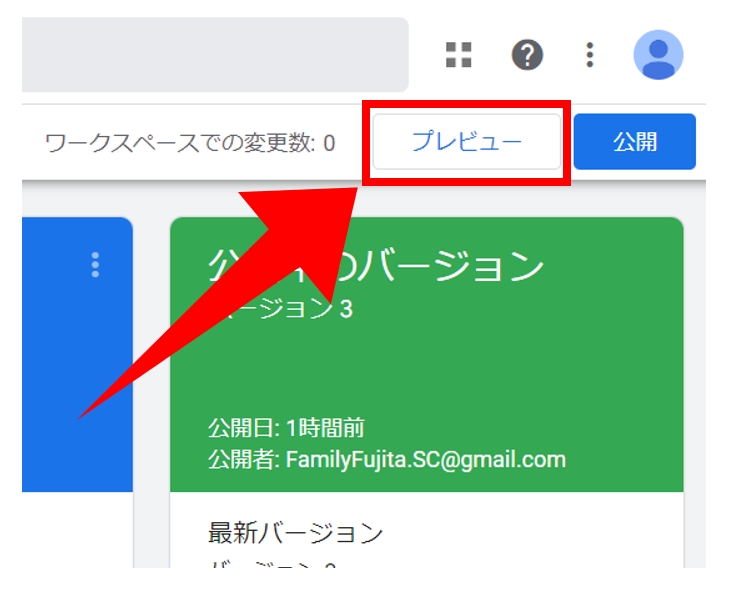
確認方法3:プレビューで確認

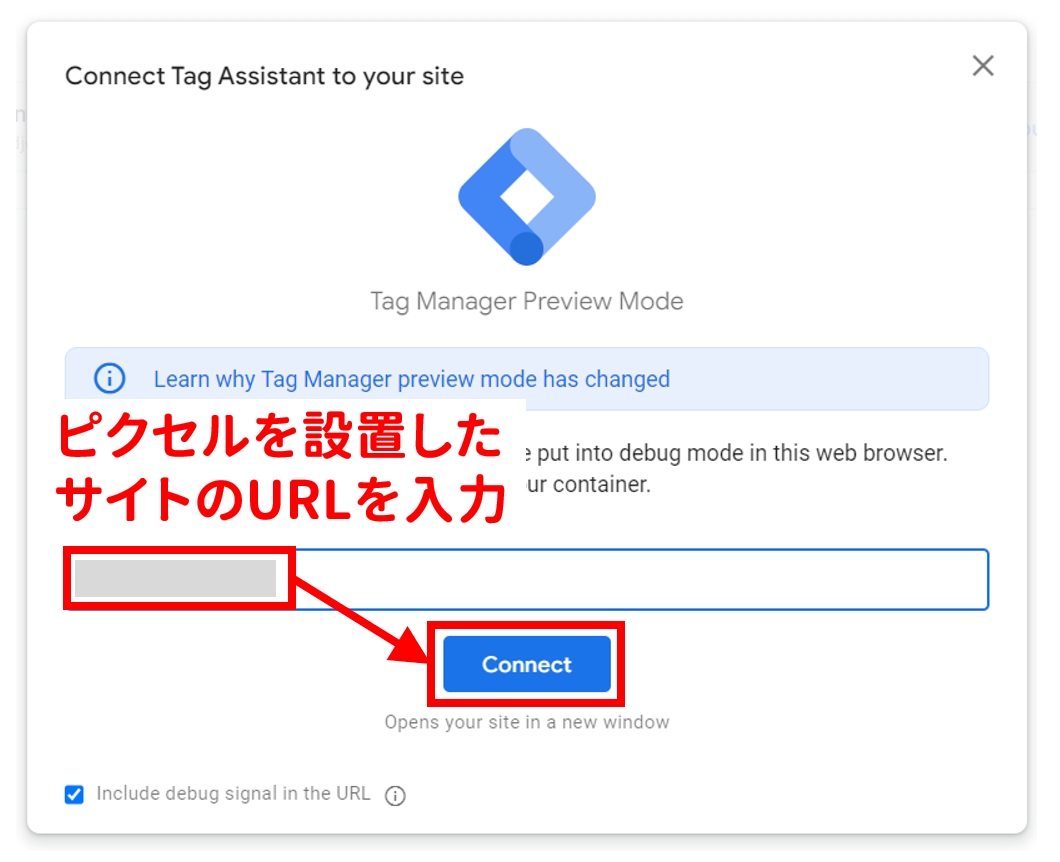
ピクセルを設置したサイトの URL を入力し「Connect 」をクリック

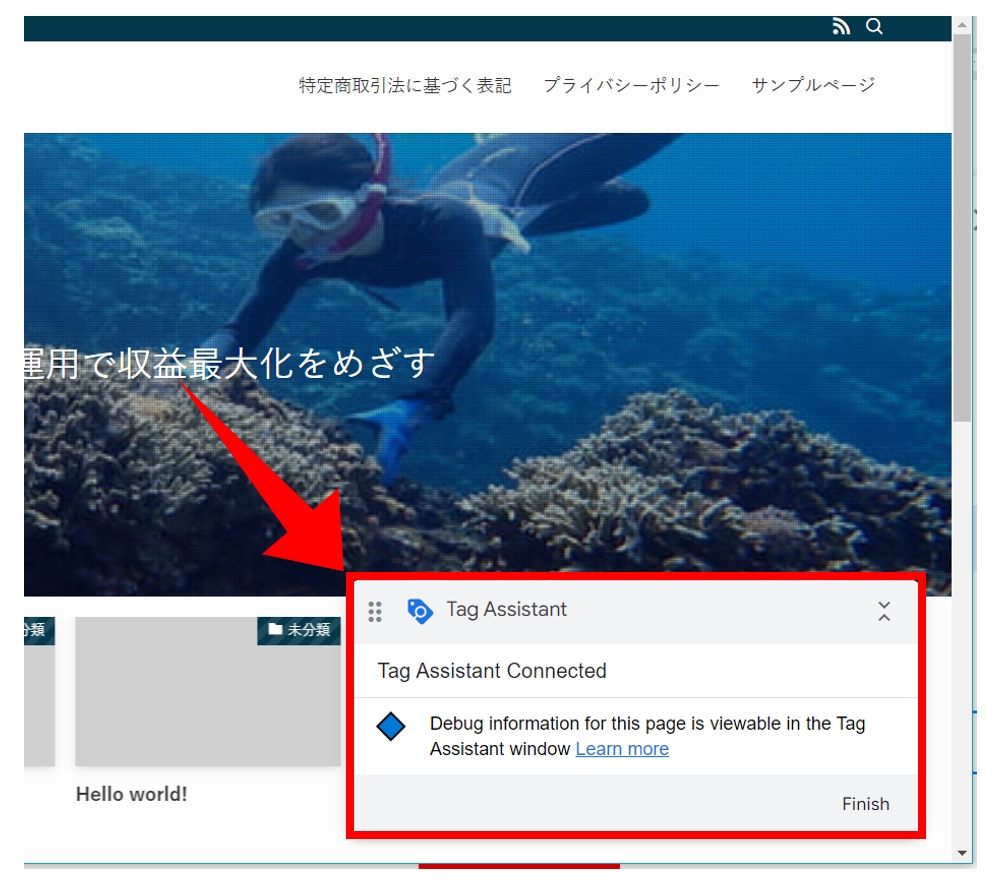
新しくサイトが開き、右下に「Tag Assistant」のメッセージ表示されたのを確認

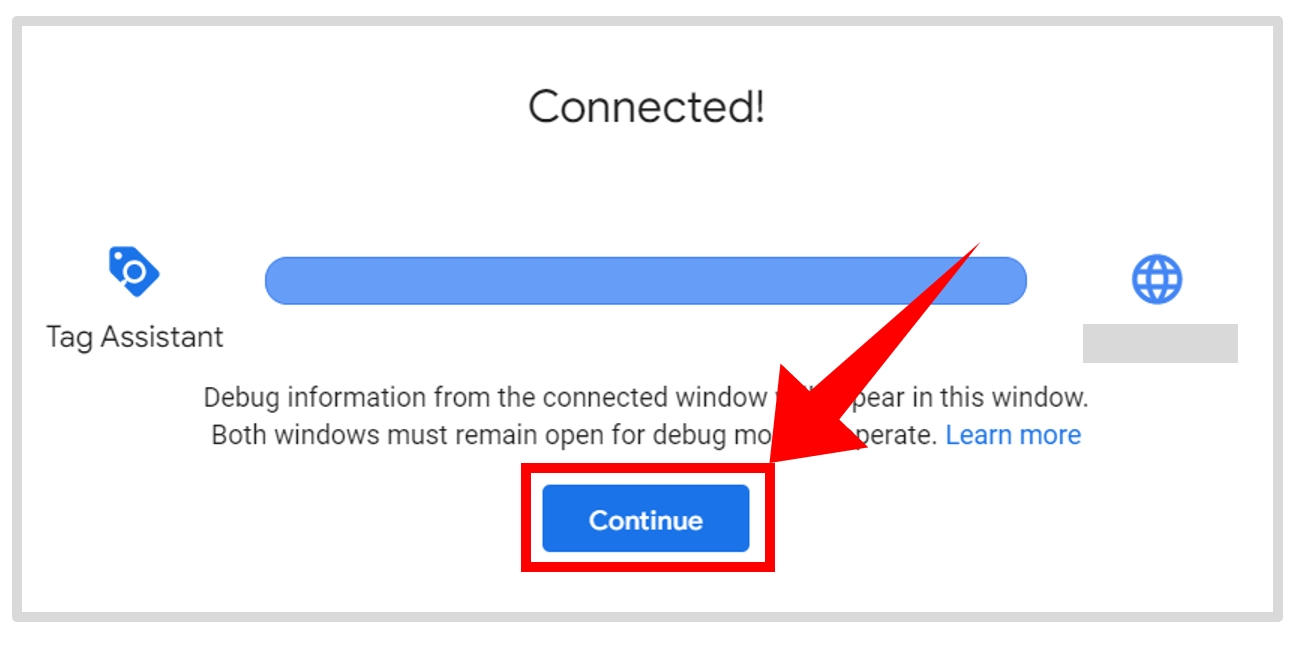
GTMの画面に戻り「Continue 」をクリック

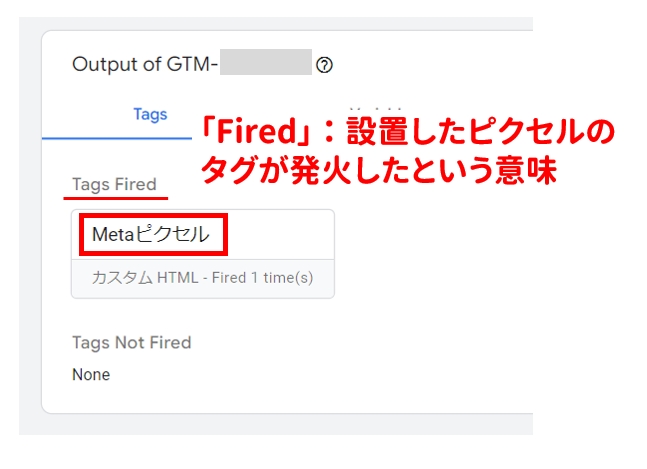
設定したピクセルが「Tags Fired」の位置にあればOK
(※)「Fired」とはタグが発火(反応)したという意味の業界用語
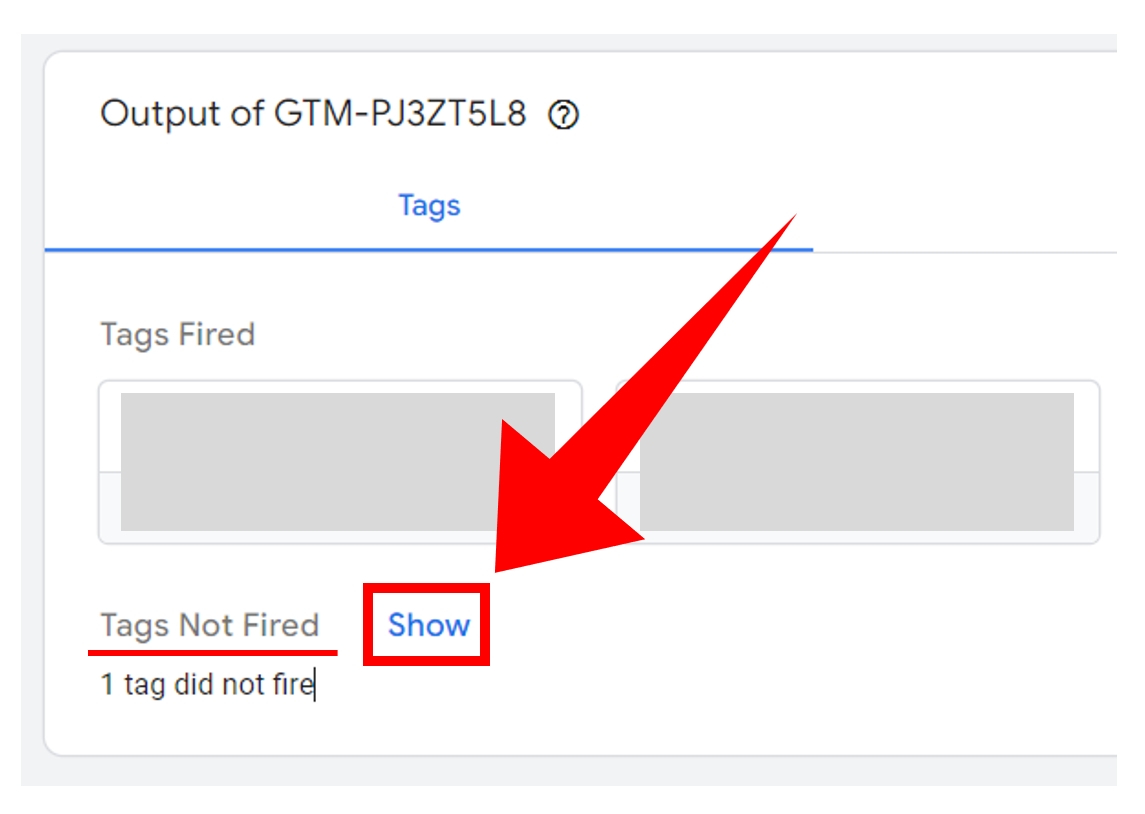
Firedのところに見つからない場合

もし設定したピクセルが見つからない場合は「Tags Not Fired」の横の「Show」をクリックしてください。
そこにある場合は設定に失敗しています。
またそこにもない場合は設定そのものができていない状態です。

チェックのために開いたページを閉じると左のようなメッセージが出ますが気にせず閉じて大丈夫です。
まとめ
この章ではピクセルの設定の仕方について解説しました。
ピクセル設定は、Meta広告のパフォーマンスをあげるのに大切な役割を果たします。正常に機能するか、必ず動作確認しておいてください。
次に読む
外部分析ツール導入
なぜ分析ツールを導入するのか この章では、外部分析ツールの導入方法を解説します。 なぜ分析ツールを導入するかというと、広告マネージャーだけでは追跡しきれない読…