この章では、GTM(グーグルタグマネージャー)の導入方法を解説します。
- GTM(グーグルタグマネージャー)
- Webサイトのタグを管理するツールです。これを導入するこでシステムの詳しい知識がなくても、Webサイトと他のシステムを連携させることができます。Googleから無料で提供されています。
目次
GTMの導入理由
GTMを導入することで、Meta広告とWebサイトを比較的簡単に連携させることができます。
連携させる方法は他にもありますが、次の理由から本講座ではGTMを採用しています。
GTMを導入する理由
- WordPressに直接コードを書くよりも簡単に連携できる
- カスタムイベントの設定にも使える
- 他の分析ツールとの連携にも使える
つまりGTMの使い方がわかれば、他で必要となる設定をすべてGTM内で出来るようになります。その方が簡単かつ確実と考えて本講座ではGTMを採用しています。
GTMの設定の流れ
GTMの設定の流れは次のとおりです。
GTMの設定の流れ
- アカウント設定
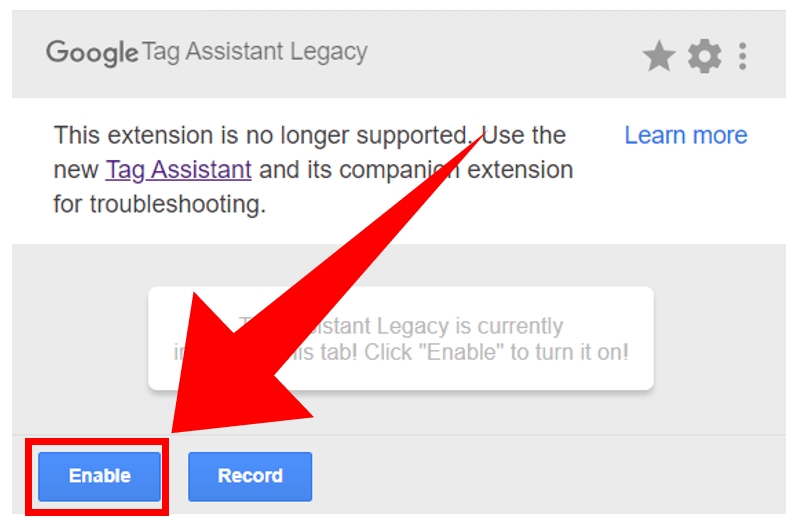
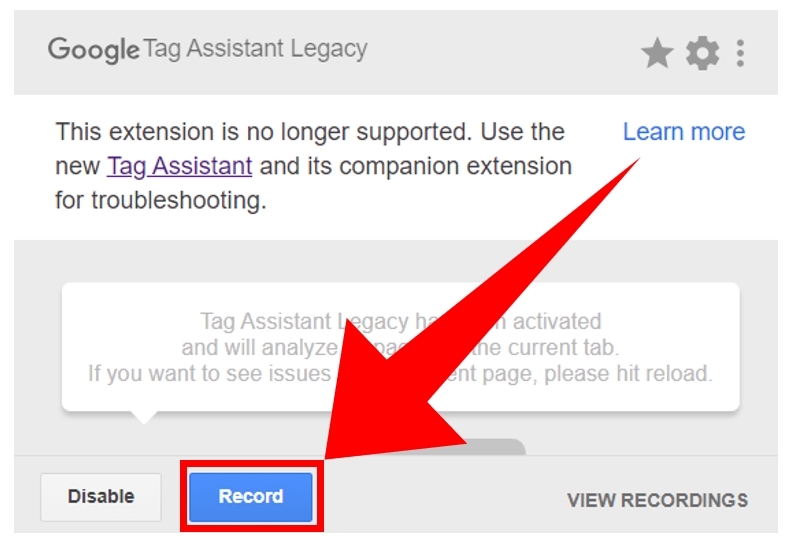
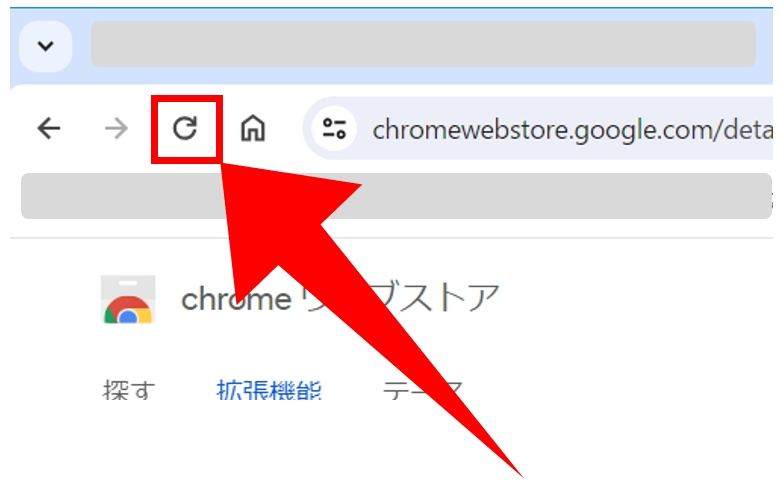
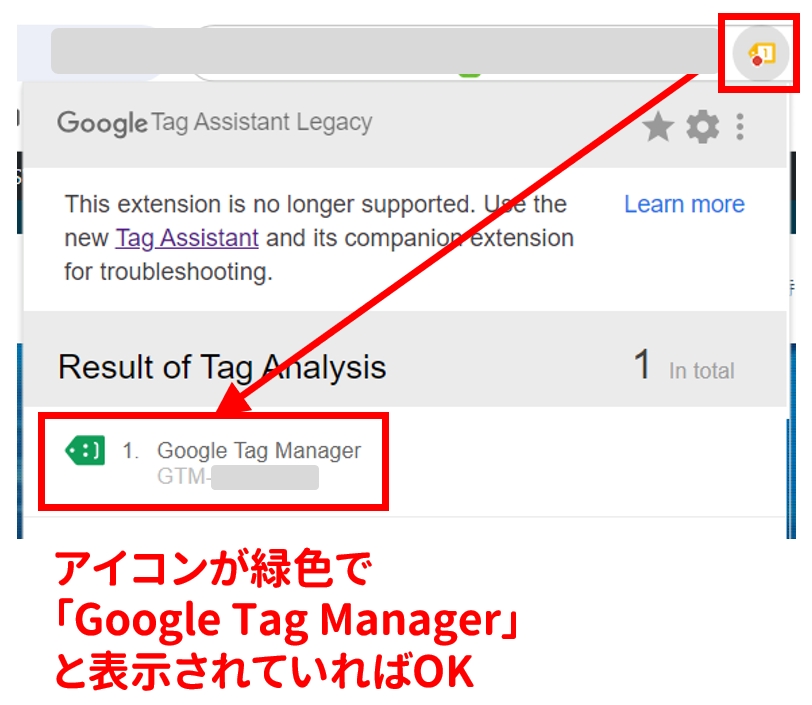
- 動作確認
- 変数設定
一度設定すれば、基本的には後から変更する必要はありません。
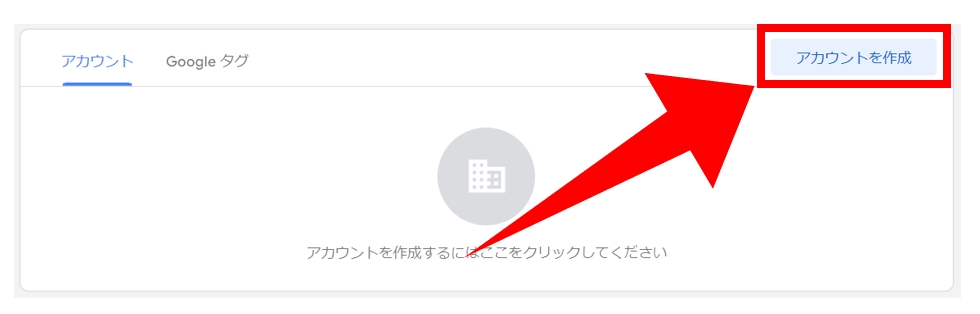
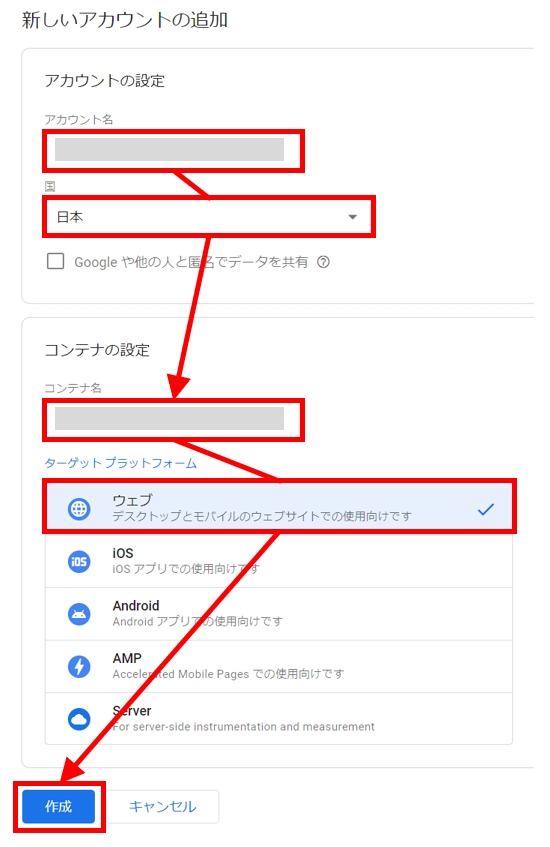
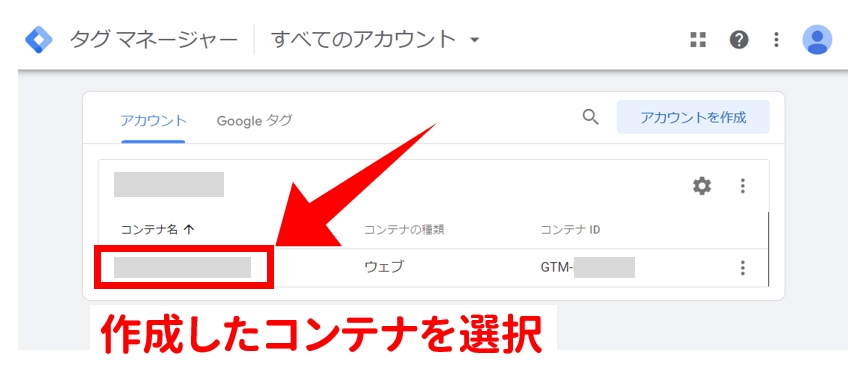
アカウント設定
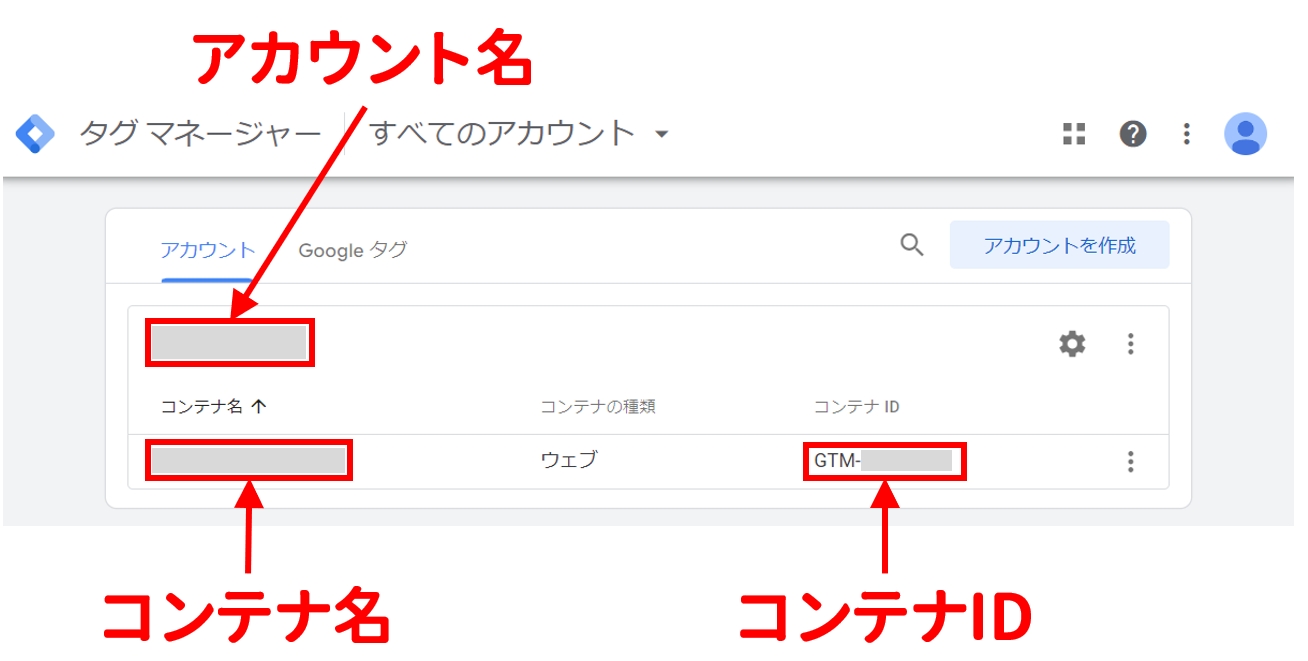
| アカウント名 | 会社名や店舗名などサイトと同じがいい |
| 国 | 日本 |
| コンテナ名 | 製品名プロダクト名など |
| ターゲットプラットフォーム | ウェブ |
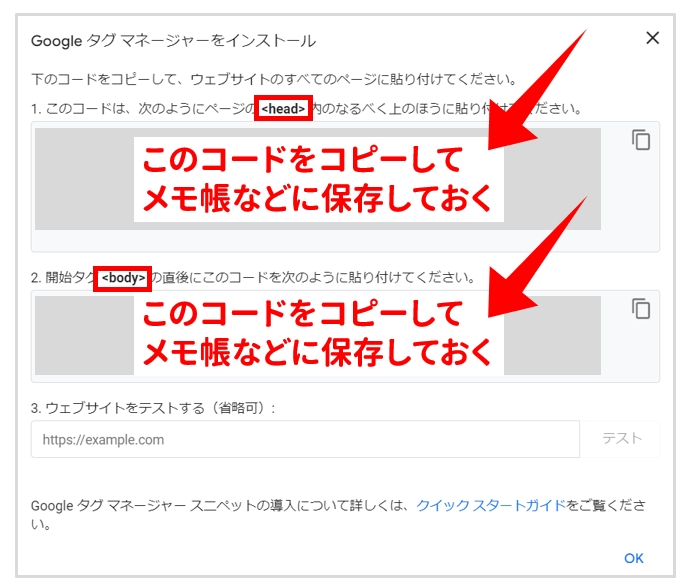
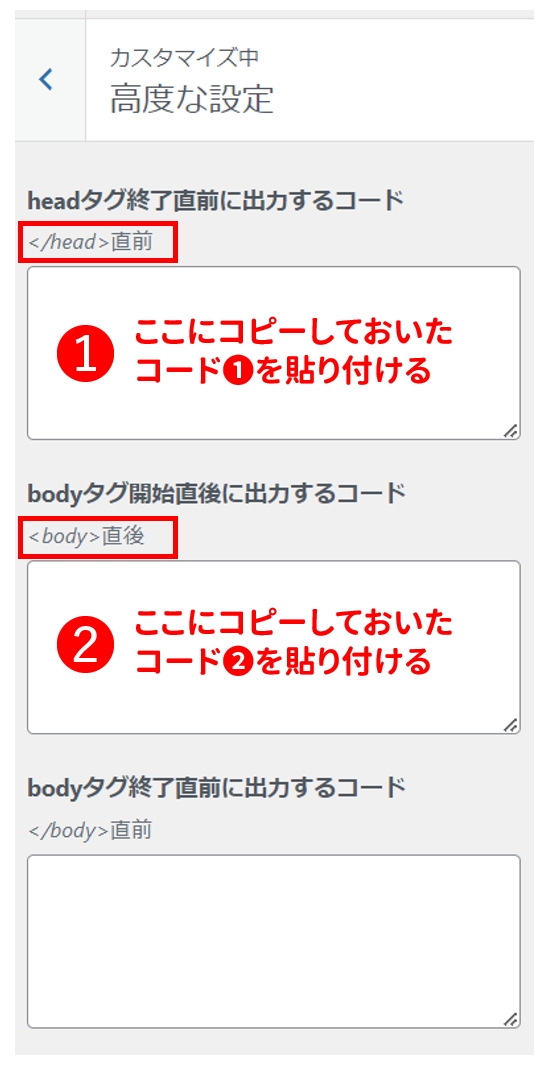
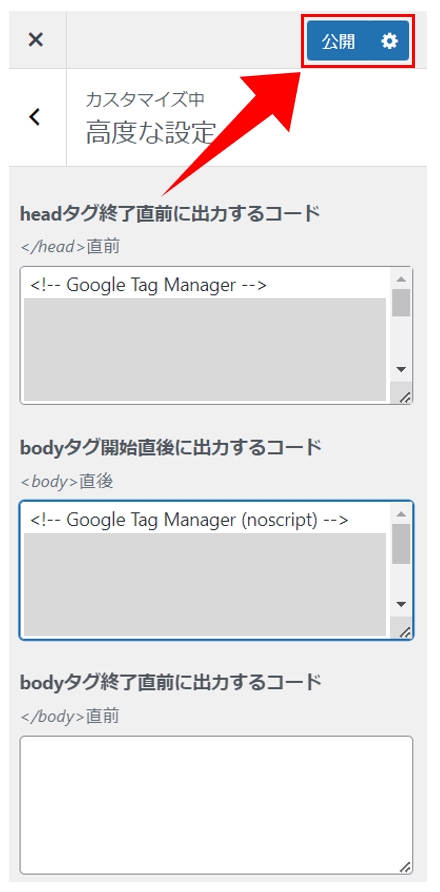
head用とbody用をそれぞれ区別してコピーしておく
設定確認
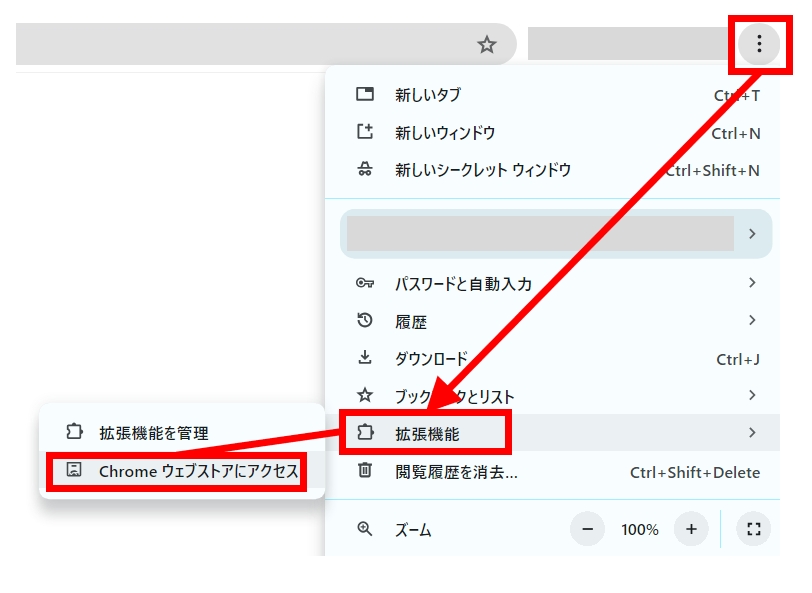
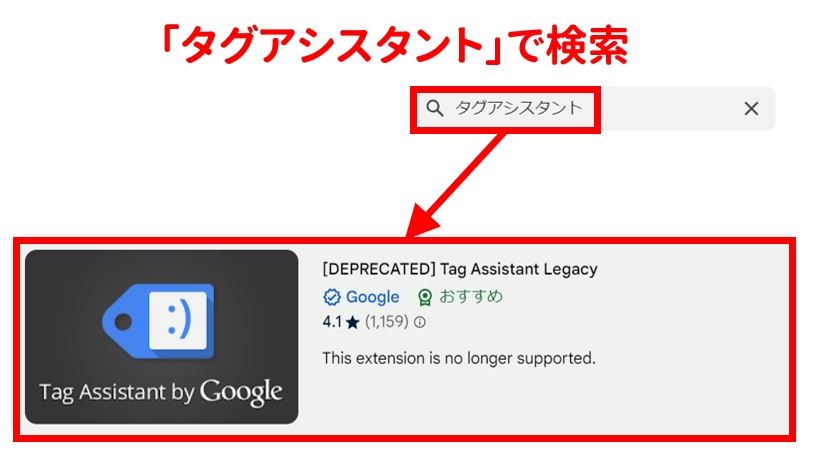
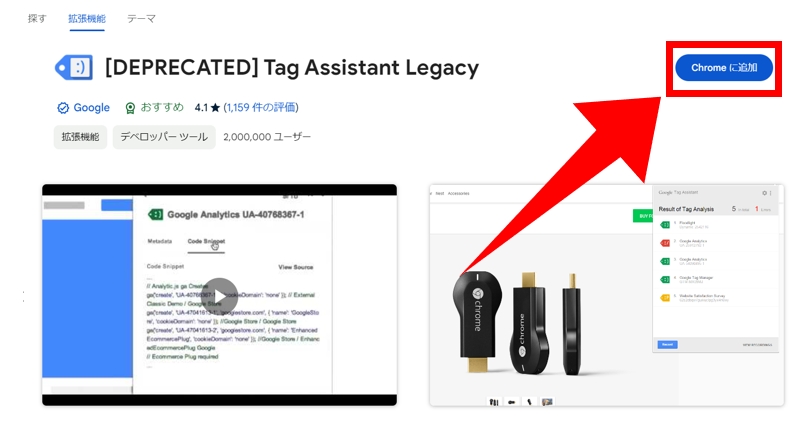
似たものがいくつかあるのでアイコンが一致していることを確認
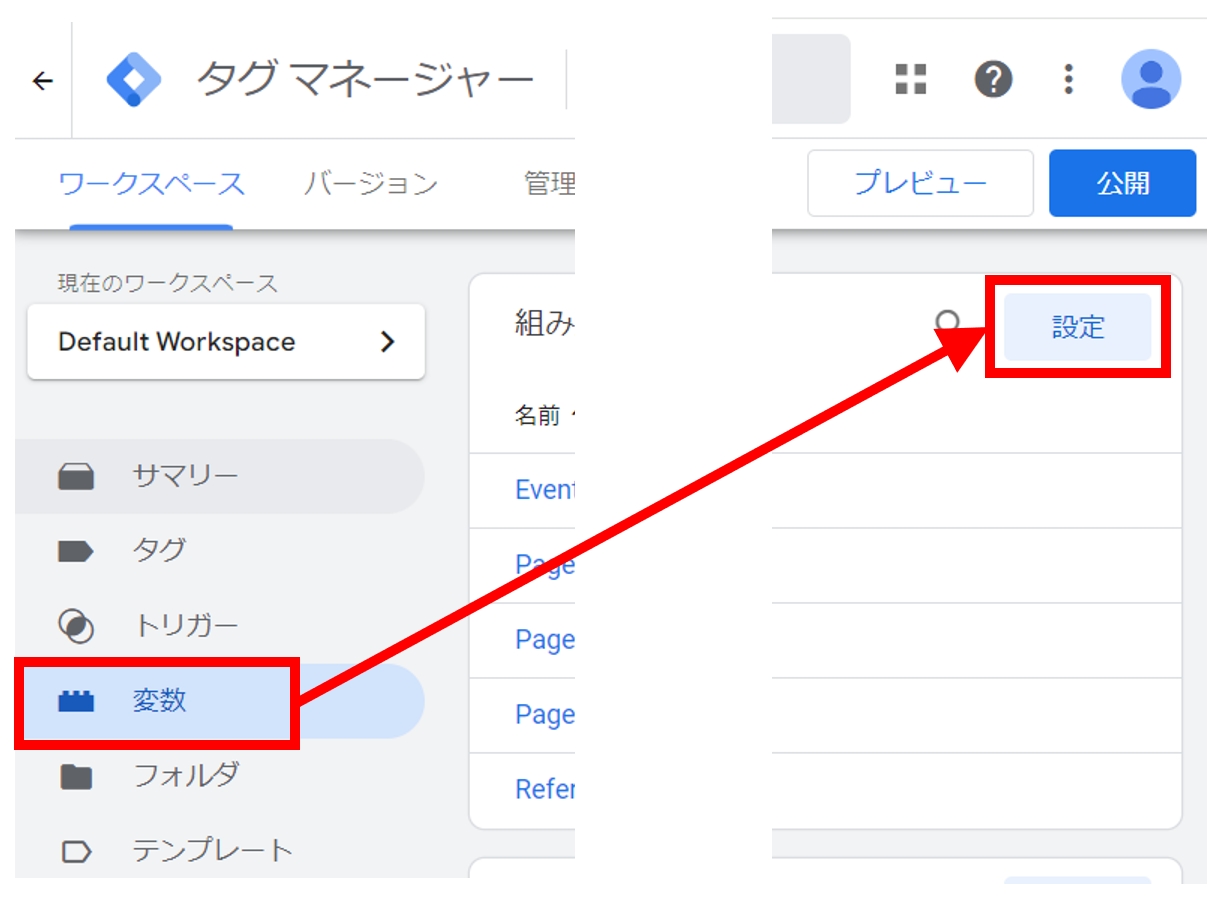
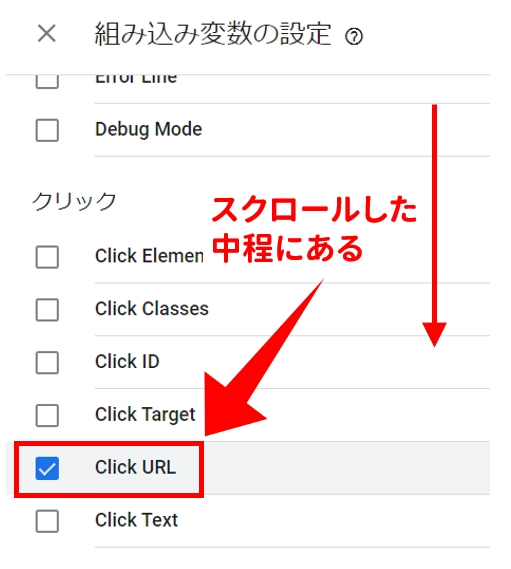
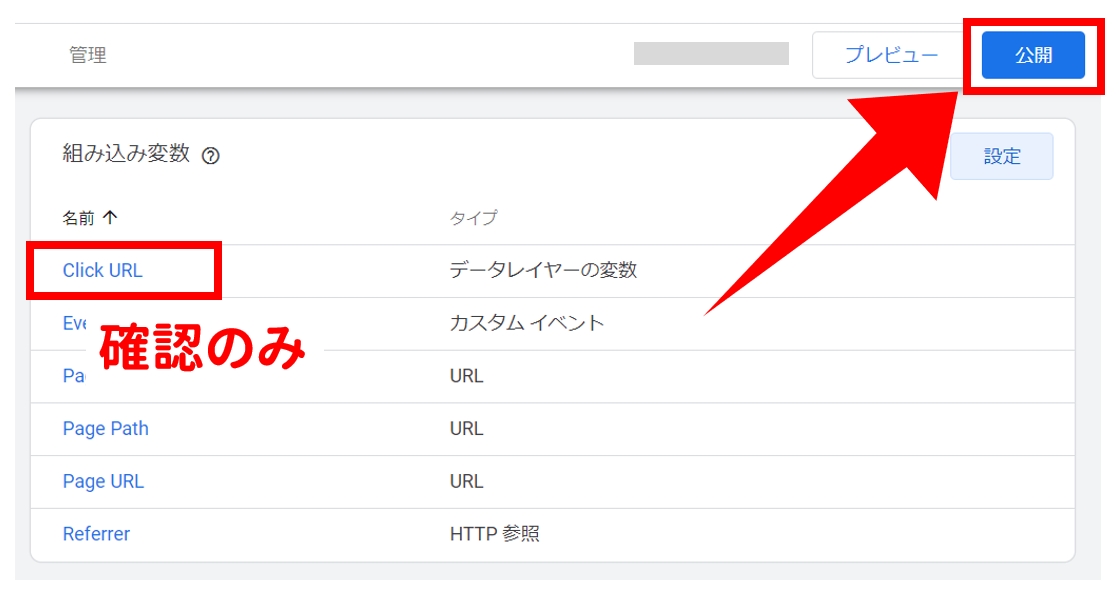
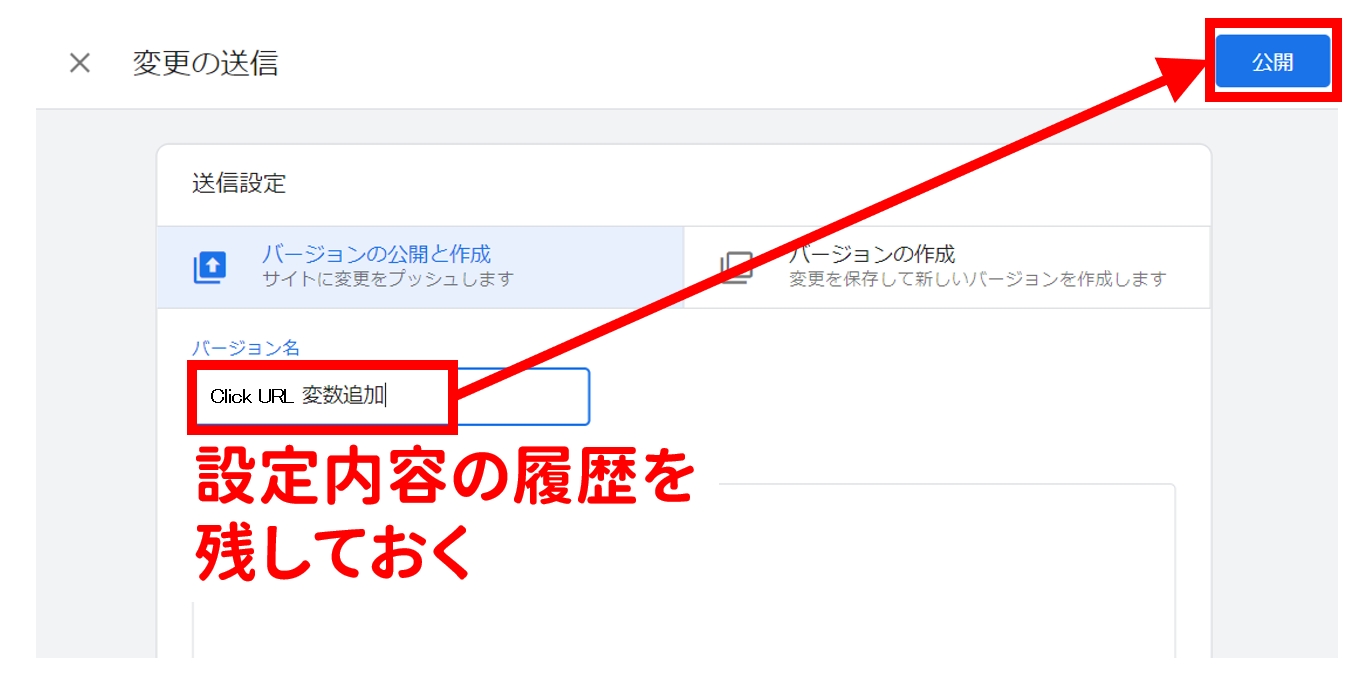
変数設定|クリックを測定する「Click URL」の設定
クリックしたことを測定する設定を組み込む必要があります。一度設定すればOKなので初期設定の段階で済ませておきます。
まとめ
この章では、GTM(グーグルタグマネージャー)の設定の流れを解説しました。
GTM(グーグルタグマネージャー)の設定の流れ
- アカウント設定
- 動作確認
- 変数設定
続いてMeta広告とWebサイトをつなぐピクセル設定について解説します。